| Aura - Tab Group |
|---|
| settings | {"generalSettings":{"tabSpacing":0,"tabWidth":40,"tabHeight":40,"direction":"vertical"},"activeSettings":{"backgroundColor":{"color":"#002d72"},"text":{"fontSize":16,"color":"#fff","textAlign":"left","fontWeight":"normal"}},"inactiveSettings":{"backgroundColor":{"color":"#f4f5f7"},"text":{"fontSize":16,"color":"#5e6c84","textAlign":"left","fontWeight":"normal"}},"contentSettings":{"backgroundColor":{"color":"#fff"},"border":{"style":"solid","width":2,"top":false,"bottom":false,"left":true,"right":false,"color":"#002d72"},"padding":{"top":10,"right":10,"bottom":10,"left":10}},"hoverSettings":{"backgroundColor":{"color":"#0073a4"},"text":{"fontSize":16,"color":"#ffffff","textAlign":"left","fontWeight":"normal"}}} |
|---|
| tab | 1 |
|---|
|
| Aura - Tab |
|---|
|
| Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Enrollment Acceptance - Workflow Step Details |
|---|
|
|
| Info |
|---|
The instructions below provides guidance for contractors with enrollment acceptance. |
| ui-steps |
|---|
|
| UI Step |
|---|
After the initial review step, the contractors will either Accept or Reject the enrollment by theDue Date. | Tip |
|---|
If rejected, need to select a reason why under the Reason drop-down, this will create a new contractor assignment step for shared services to assign to a different contractor. |
|
| UI Step |
|---|
If Contractors cannot process the enrollment acceptance step by the due date, they can Extend Due Date by 5 business days. | Tip |
|---|
Contractors may only extend the due date once, if pass due, the system will automatically process the step as rejected because of due date expired. |
|
| UI Step |
|---|
When all the required fields are completed, the contractor may Process the step by clicking Process. The work scope submission is going to change the assignment status to New and It will be assigned to the Contractor |
|
|
| Aura - Tab |
|---|
|
| Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Enrollment Acceptance - Notes |
|---|
|
|
| Info |
|---|
The instructions below provides guidance for contractors to add notes. The following Notes will be displayed on the Notes tab: - The Notes that were added to this workflow step.
- The Notes that were added to a different workflow step that the user has access to.
- The Notes that were added to a different workflow step that the user does not have access to as long as the Note’s Who can view this note? field is set to Users with access to this enrollment.
|
| UI Steps |
|---|
|
| UI Step |
|---|
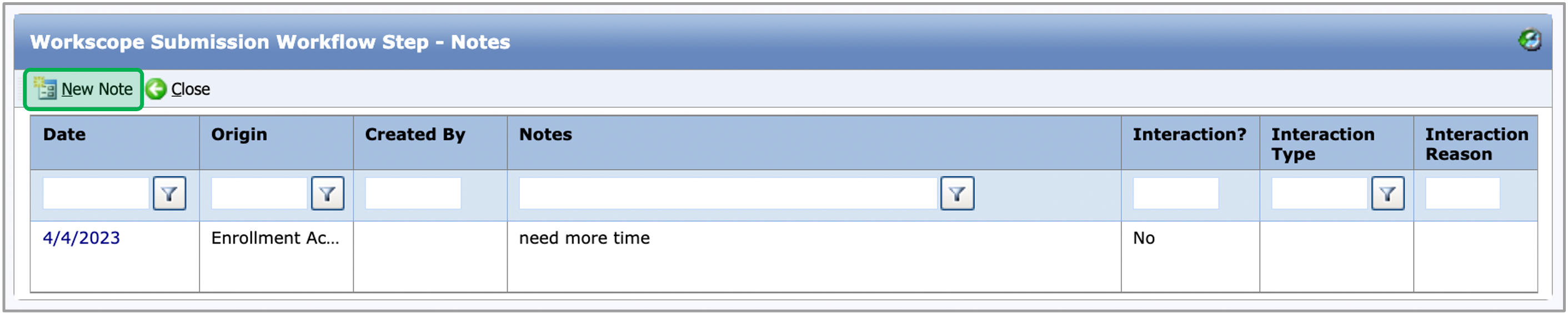
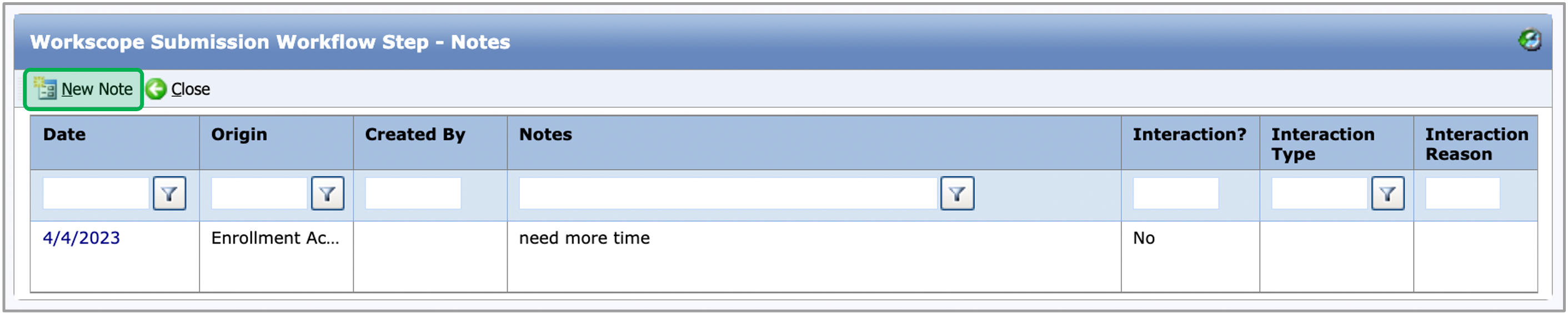
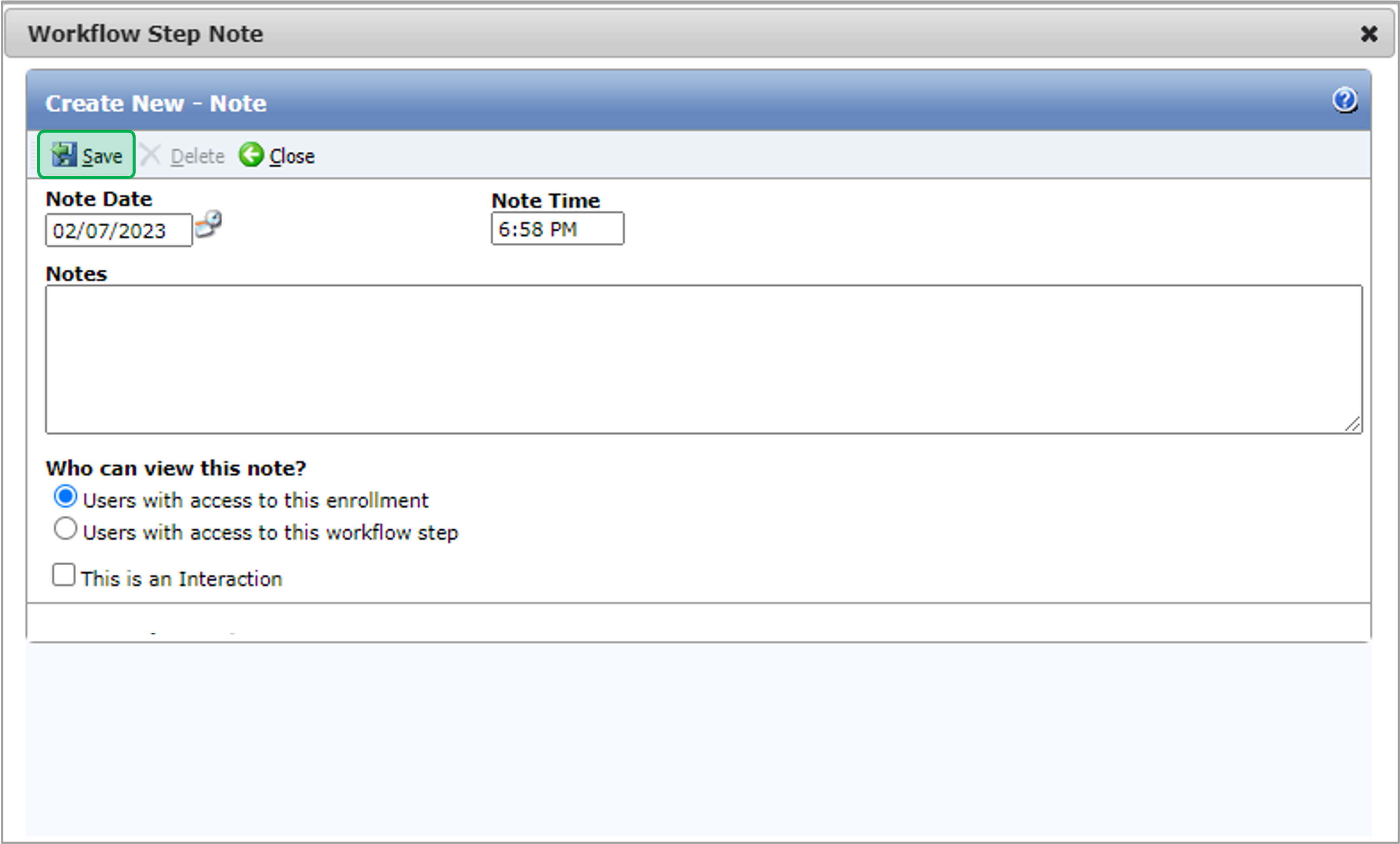
On the Notes tab, click the New Note button. A new Note dialog will open. | Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
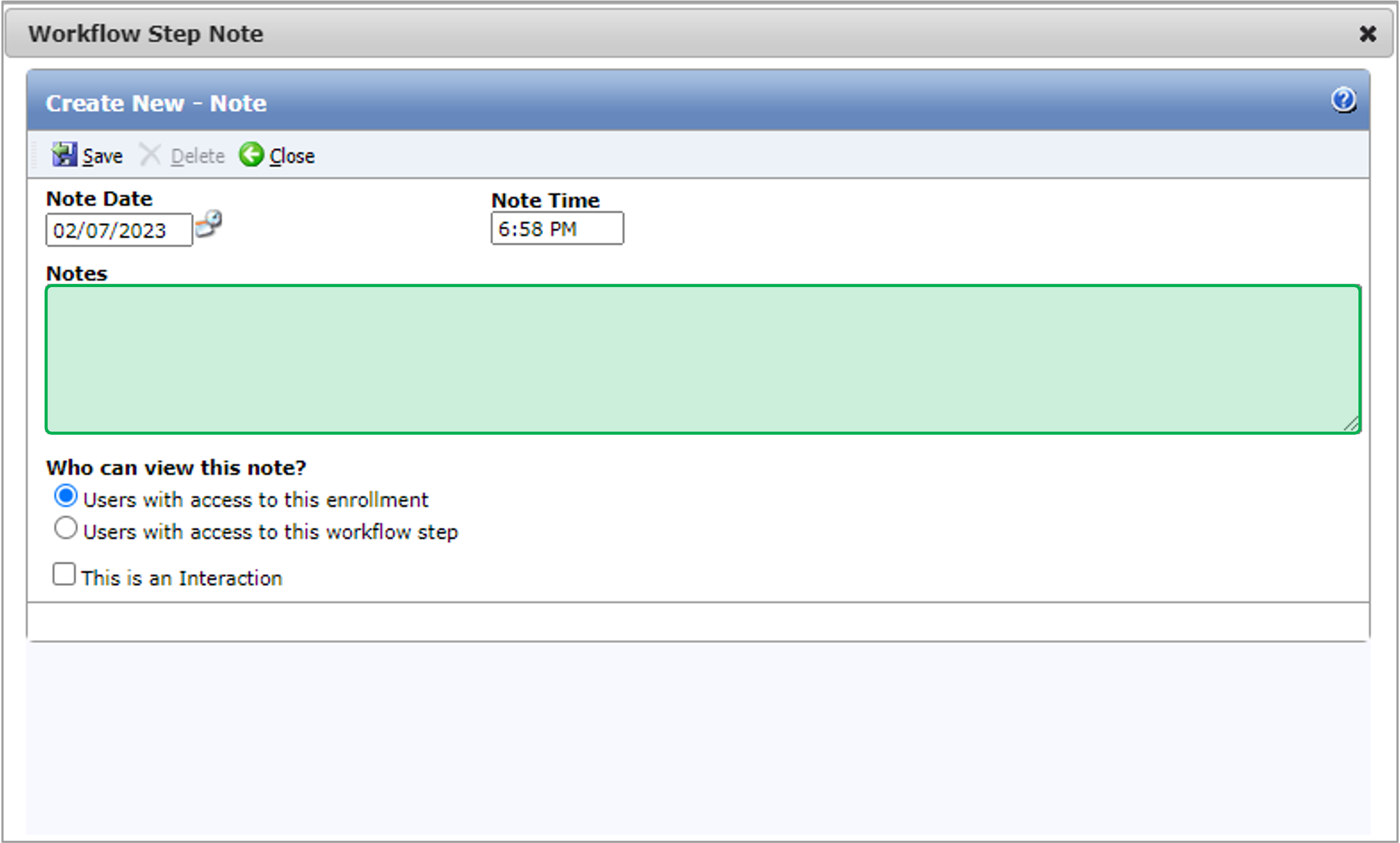
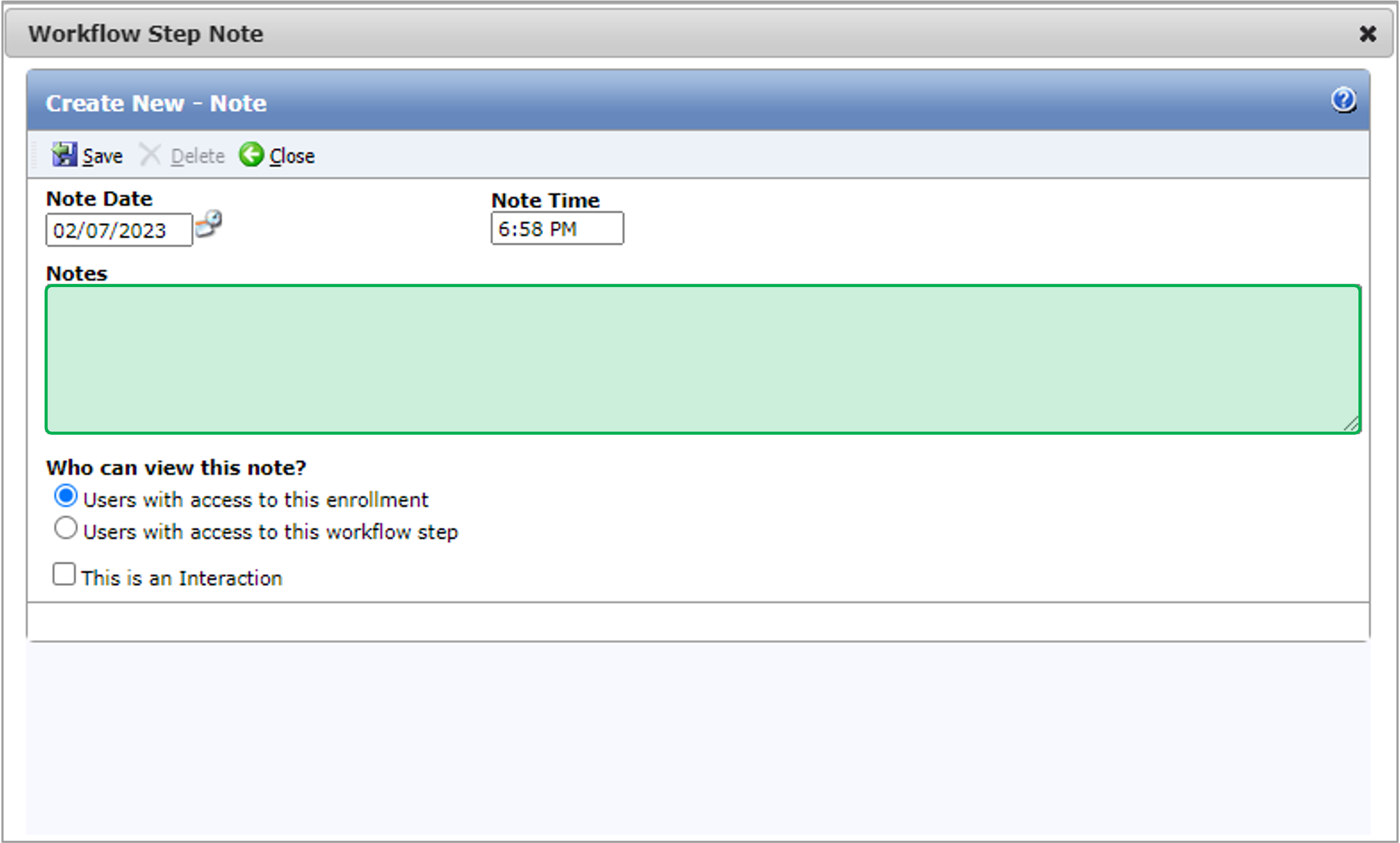
Fill in the Notes field. | Tip |
|---|
The Note Date and Note Time fields will automatically populate with the date and time the user clicked New Note, but the user will have the ability to change the prepopulated values. |
| Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
The Who can view this note? field will default to Users with access to this enrollment. | Tip |
|---|
If a user changes the default value to Users with access to this workflow step, users who do not have access to the step that the Note originated from will not be able to see the Note on the steps that they can access or on the Enrollment Profile - Notes page. |
|
| UI Step |
|---|
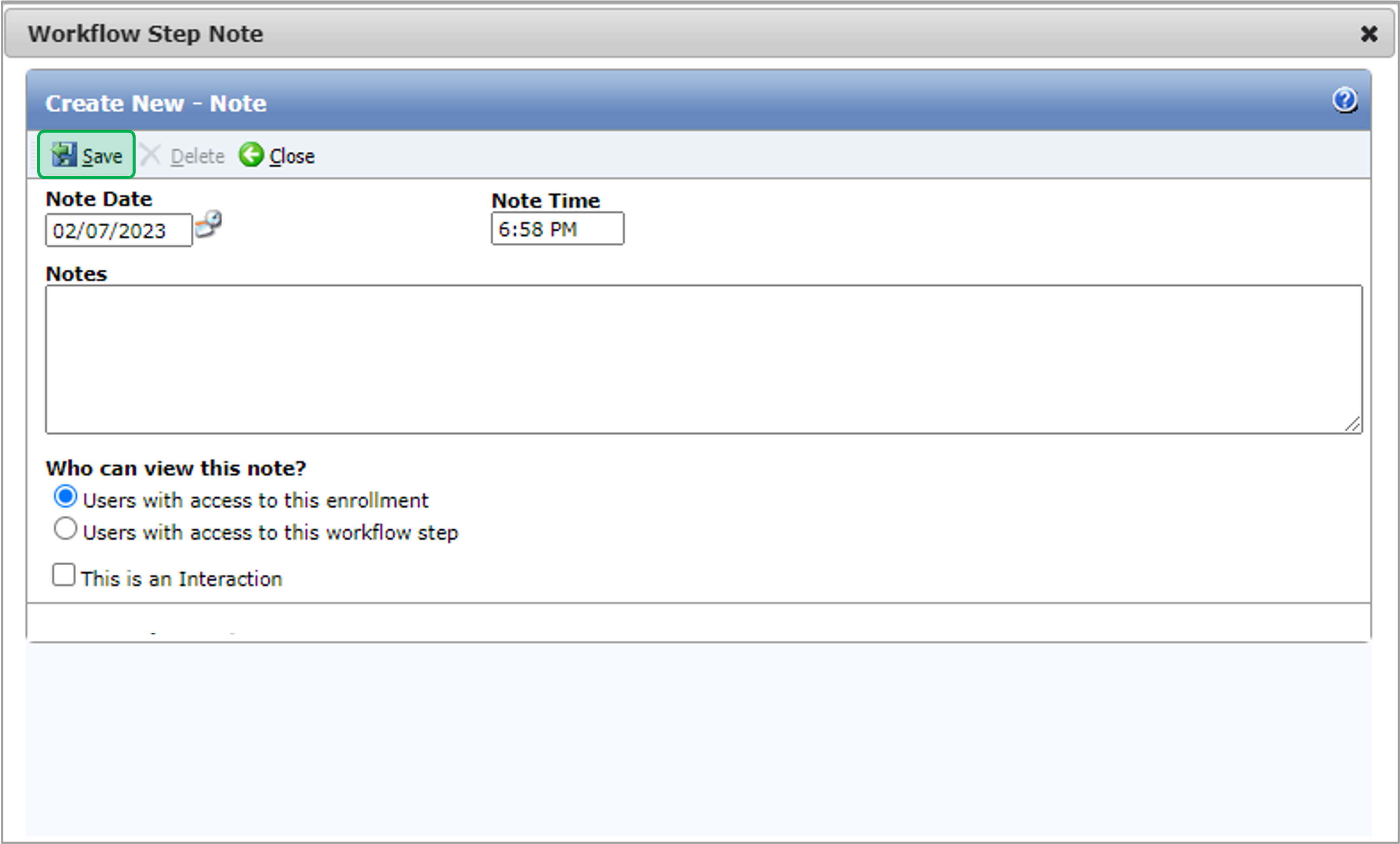
Click Save to save the new Note. | Tip |
|---|
After you click Save, if your user does not belong to a group with the Workflow Step Notes - Edit role, they will not be able to edit the Note. If your user does not belong to a group with the Workflow Step Notes - Delete role, they will not be able to delete the Note. |
| Expand |
|---|
|  Image Added Image Added
|
|
|
|
| Aura - Tab |
|---|
|
| Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Enrollment Acceptance - Documents |
|---|
|
|
| Info |
|---|
The instructions below provides guidance for contractors to upload generic supporting documents (optional). |
| UI Steps |
|---|
|
| UI Step |
|---|
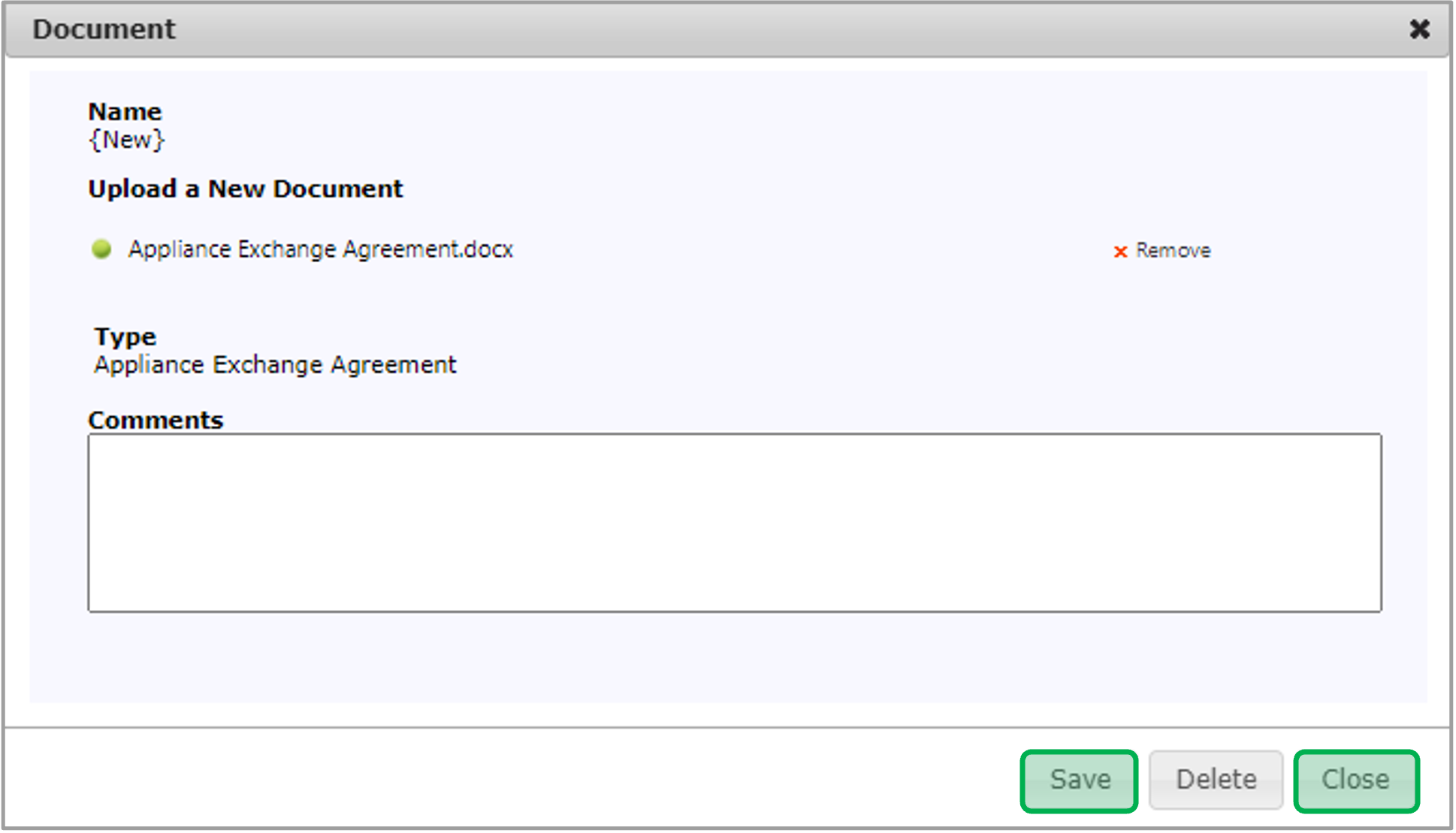
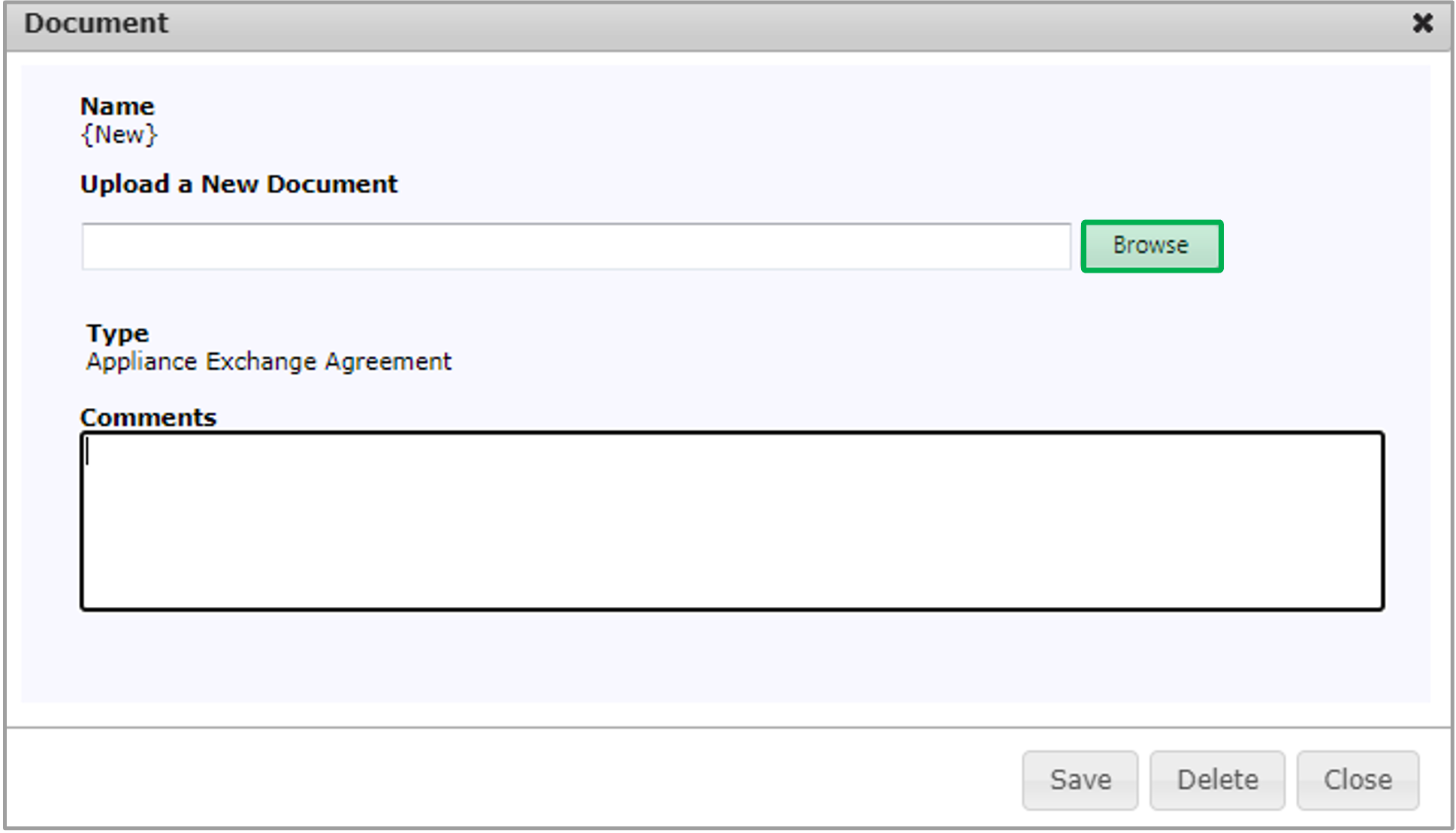
On the Document tab, click the Edit button icon in that Document Type’s row, the Document dialog will open. | Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
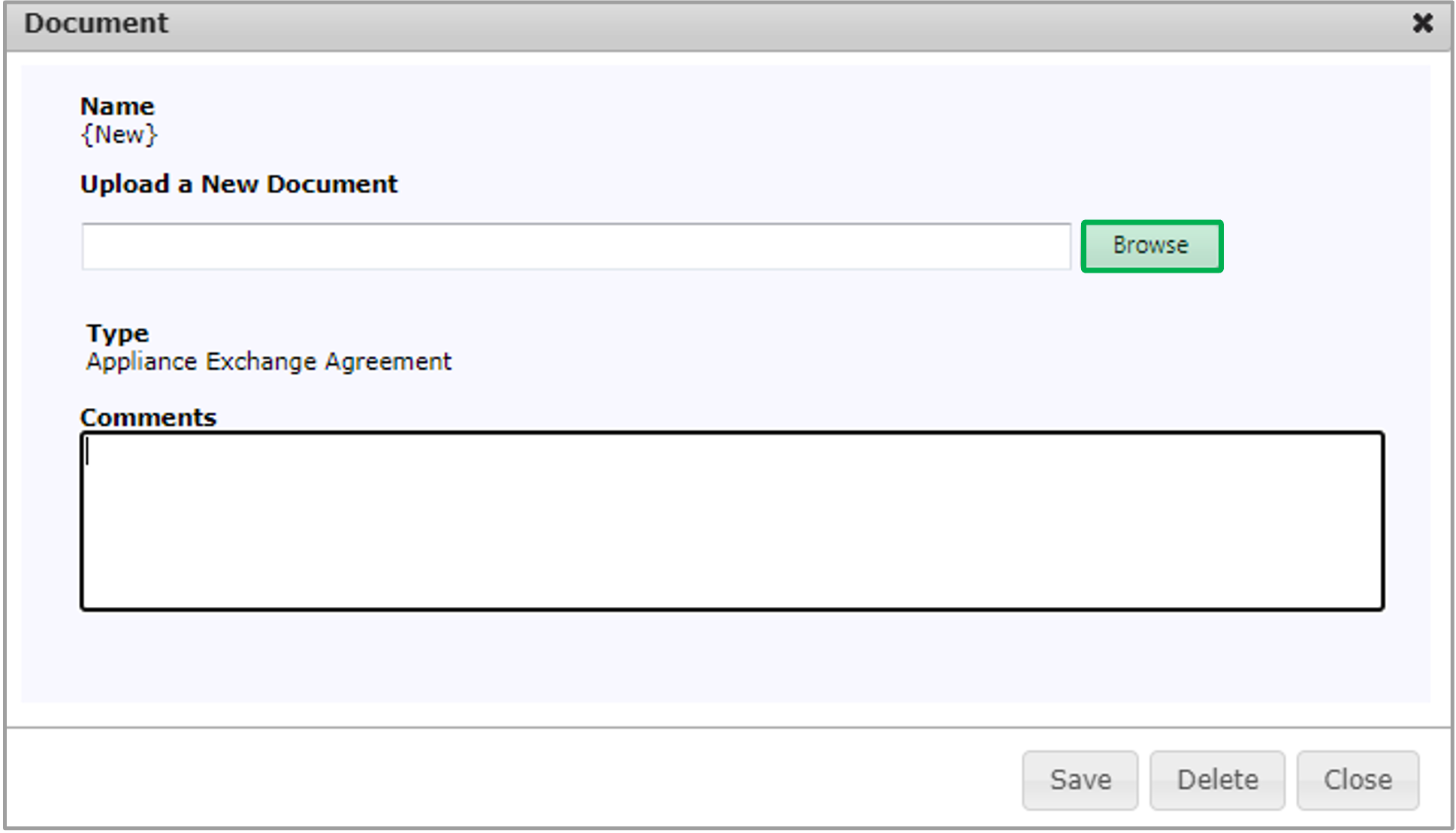
Click Browse to select a file to upload. | Tip |
|---|
After you’ve selected a file, you can remove it by clicking the x Remove button. |
| Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
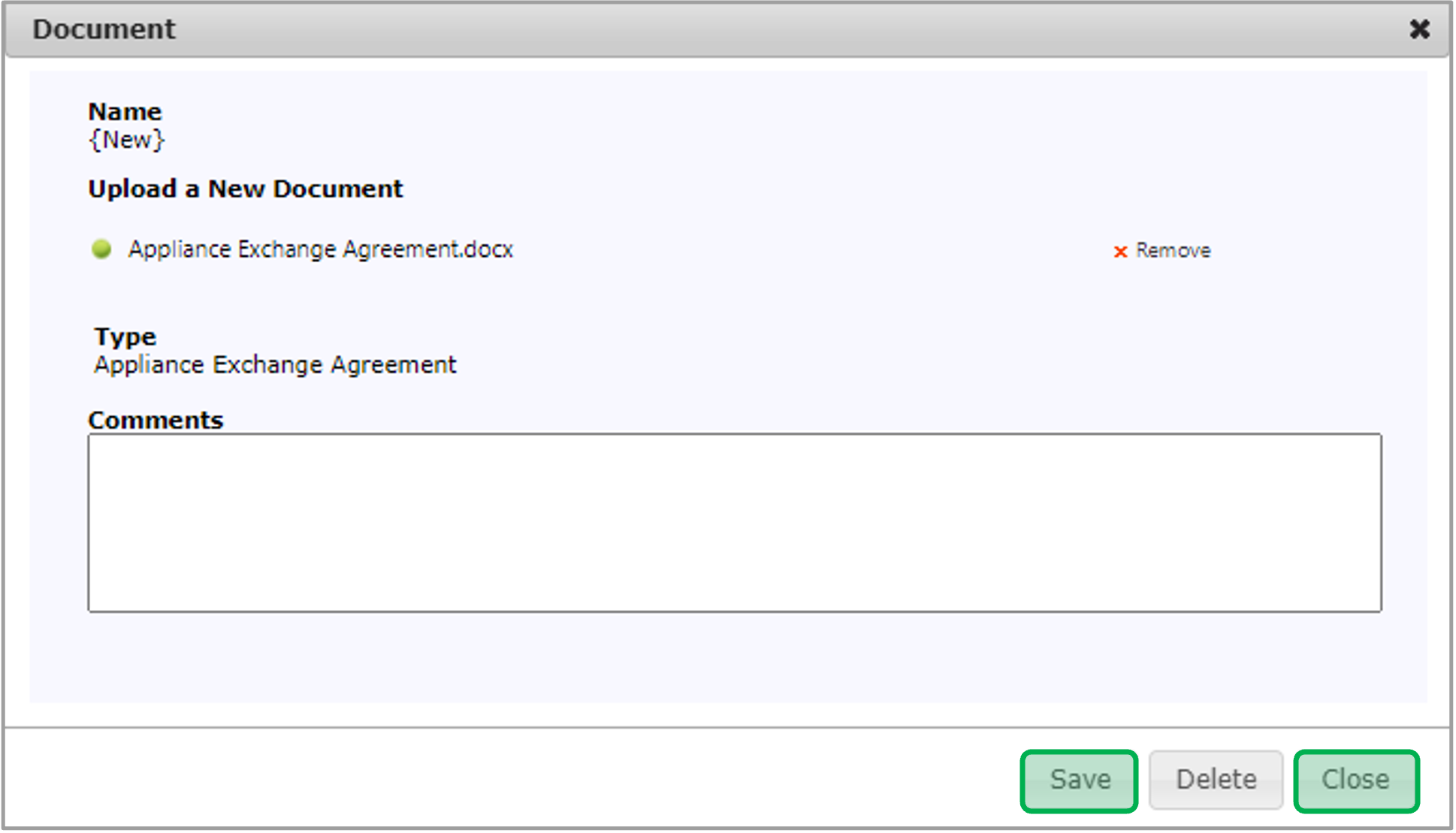
After the file is uploaded for the Document Type, click Save and then click Close to upload the file and close the dialog. | Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
To view an uploaded document, click the Document Name Hyperlink. | Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
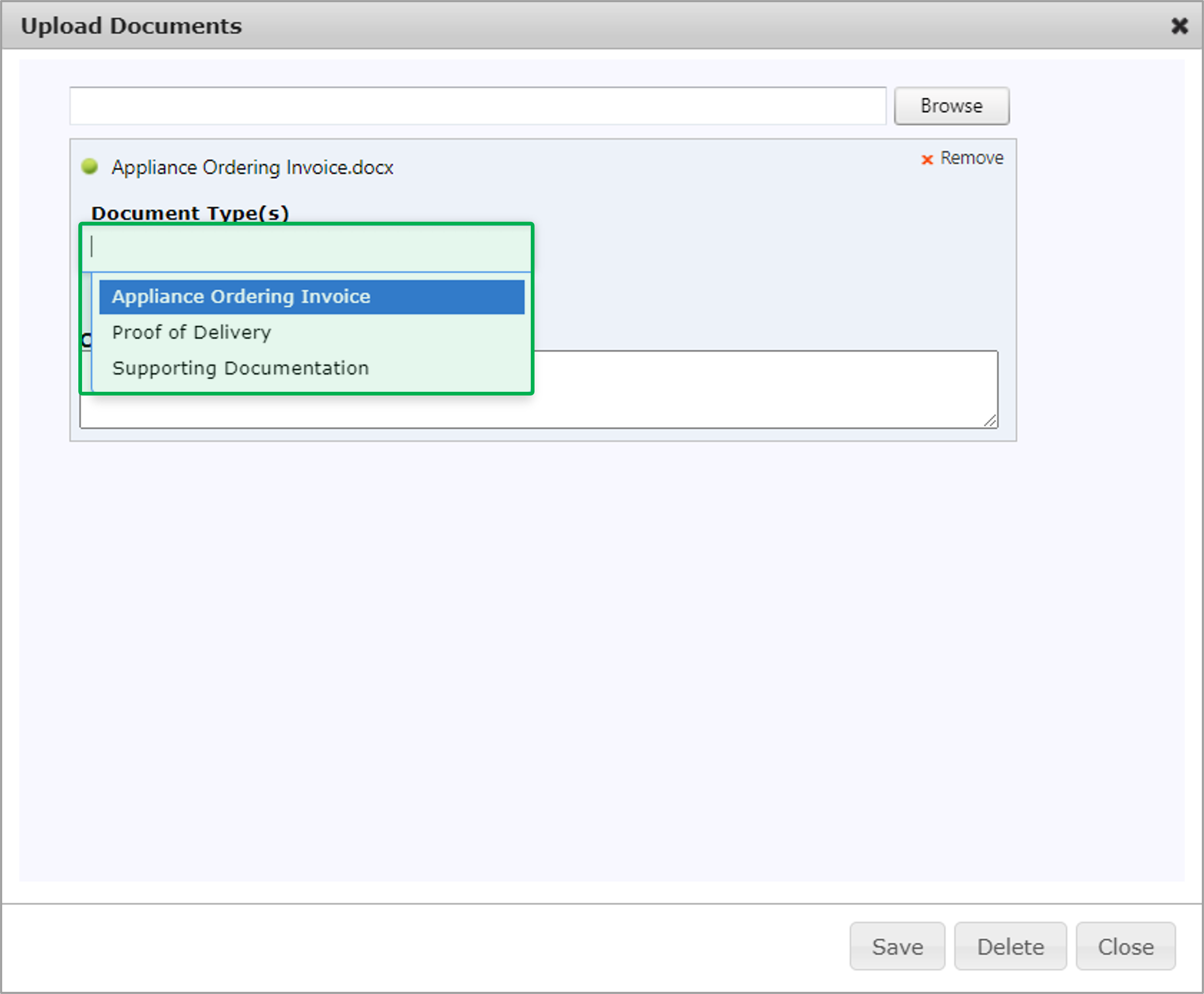
If you want to upload more than one Document Type at the same time, click the New button at the top of the Documents tab. | Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
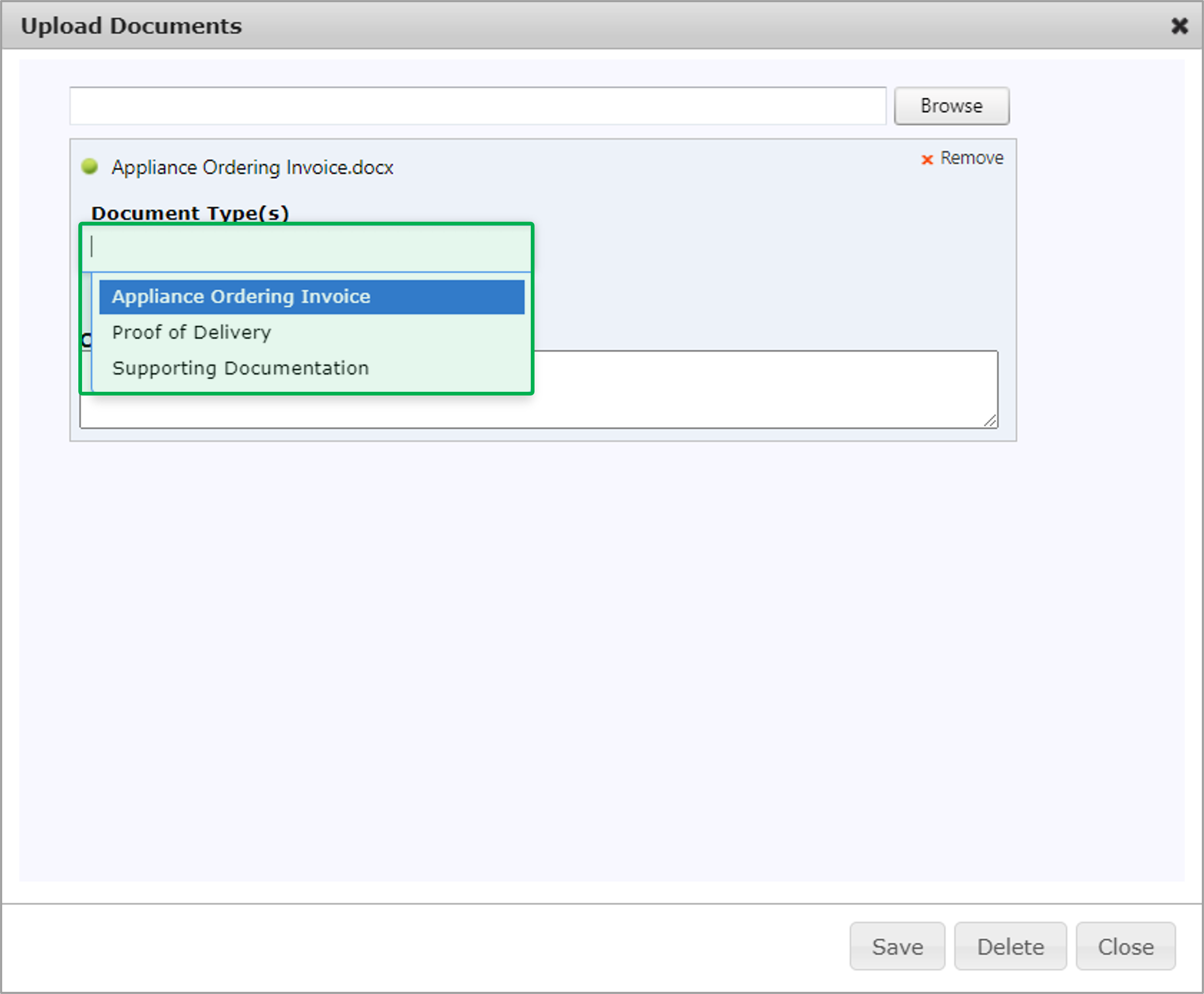
The Upload Documents dialog will open. You will need to select the Document Type for every file you choose in the Upload Documents dialog. When finished, click Save. | Expand |
|---|
|  Image Added Image Added
|
|
|
|
|
|