Page History
| Aura - Title | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
Outlook: Reserving NYSERDA Equipment |
| Aura - Divider | ||
|---|---|---|
|
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Topic Overview |
|
|
| Info | ||
|---|---|---|
| ||
This page provides instructions on how users should reserve conference rooms and equipment at NYSERDA. |
| Aura - Tab Group | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aura - Panel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Expand | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Anchor | _GoBack | _GoBack | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aura - Panel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
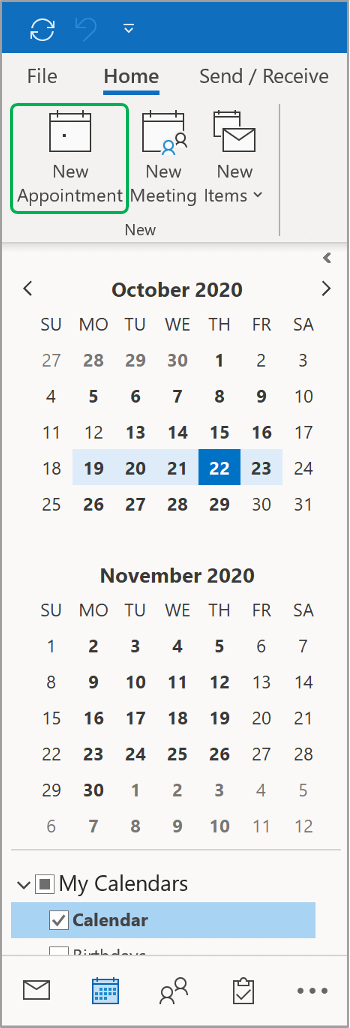
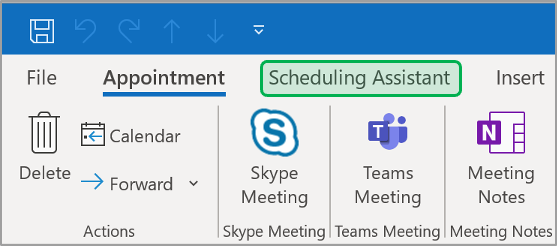
Outlook: How to Reserve equipment
Outlook: How to search for equipmentExpand | Anchor | | _GoBack | _GoBack |
| HTML |
|---|
<a href="https://knowledge.nyserda.ny.gov/display/ERDADSK/Outlook%3A+How+to+Reserve+equipment" target="_blank" rel="noopener noreferrer"><button class="navbutton2" style="width:100%;">Outlook: How to Reserve equipment</button></a> |
| HTML |
|---|
<a href="https://knowledge.nyserda.ny.gov/display/ERDADSK/Outlook%3A+Reserving+NYSERDA+Equipment" target="_blank" rel="noopener noreferrer"><button class="navbutton2" style="width:100%;">Outlook: Reserving NYSERDA Equipment</button></a> |
| HTML |
|---|
<a href="https://knowledge.nyserda.ny.gov/display/ERDADSK/Outlook%3A+How+to+search+for+equipment" target="_blank" rel="noopener noreferrer"><button class="navbutton2" style="width:100%;">Outlook: How to search for equipment</button></a> |
|
| HTML |
|---|
| HTML |
<style type="text/css"> .rwui_tabs .rwui_tab_contentaura-body { background: #FFFFFF !important; padding-left: 1px 5px!important; } .rwui_tabs>.rwui_tabs_menu li a { padding: 5px !important; font-size: 16px !important; margin-right: 5px !important; backgroundpadding-colortop: #FFFFFF 5px!important; color: #9AACC7 !important; outline: none !important; } .rwui_tabs_menu { border-bottom-width: 0px !important; border-bottom-style: none !important; border-bottom-color: #FFFFFF !important; } .rwui_tabs>.rwui_tabs_menu li a.rw_active { border-style: solid !important; border-width: 1px !important; border-top-left-radius: 5px !important; border-top-right-radius: 5px !important; font-size: 16px !important; border-color: #7B2CD6 !important; background-color: #7B2CD6 !important; color: #FFFFFF !important; font-weight: 600 padding-bottom: 5px!important; } .aura-header { padding-left: 5px!important; padding-right: 5px!important; padding-top: 5px!important; } .rwui_tabs>.rwui_tabs_menu li a .aura-headline { padding: 5px !important; font-size: 16px !important; margin-right: 5px -bottom: 5px!important; background-color: #FFFFFF !important; color: #9AACC7 !important; outline: none !important; } .rwui_tabs .rwui_tab_content.rw_highlight { background: #FFFFFF !important; } .rwui_tabs>.rwui_tabs_menu li a:hover { color: #7B2CD6 !important; background: #F1ECFC !important; border-color: #7B2CD6 !important; } .rwui_tabs>.rwui_tabs_menu li a.rw_active:hover { background-color: #7B2CD6 !important; color: #FFFFFF !important; } .rwui_tabs .rwui_tabs_menu { border-bottom: 2px solid #7B2CD6 !important; border-radius: 2px !important; } .rwui_button {background-color: #0073A4;} .rwui_button:hover {background-color: #002D72;} .panel {margin-top:0px} .panelContent {padding-left:5px; padding-right:5px; padding-top:5px;.aura-panel { margin-top: 0px!important; margin-bottom: 0px!important; } </style> |