| aura-pretty-title | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
NYSERDA Salesforce Portal - External Stakeholder Login |
| Panel | ||||
|---|---|---|---|---|
| ||||
IntroductionPlaceholder |
| aura-panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
| UI Steps | | |||||
| ||||||
| UI Step |
| Expand | ||
|---|---|---|
| ||
On the Change Your Password page, enter your password in the Password fields following the conditions. Then click the Change Password button once the status shows Good in both Password fields.
| Expand | ||
|---|---|---|
| ||
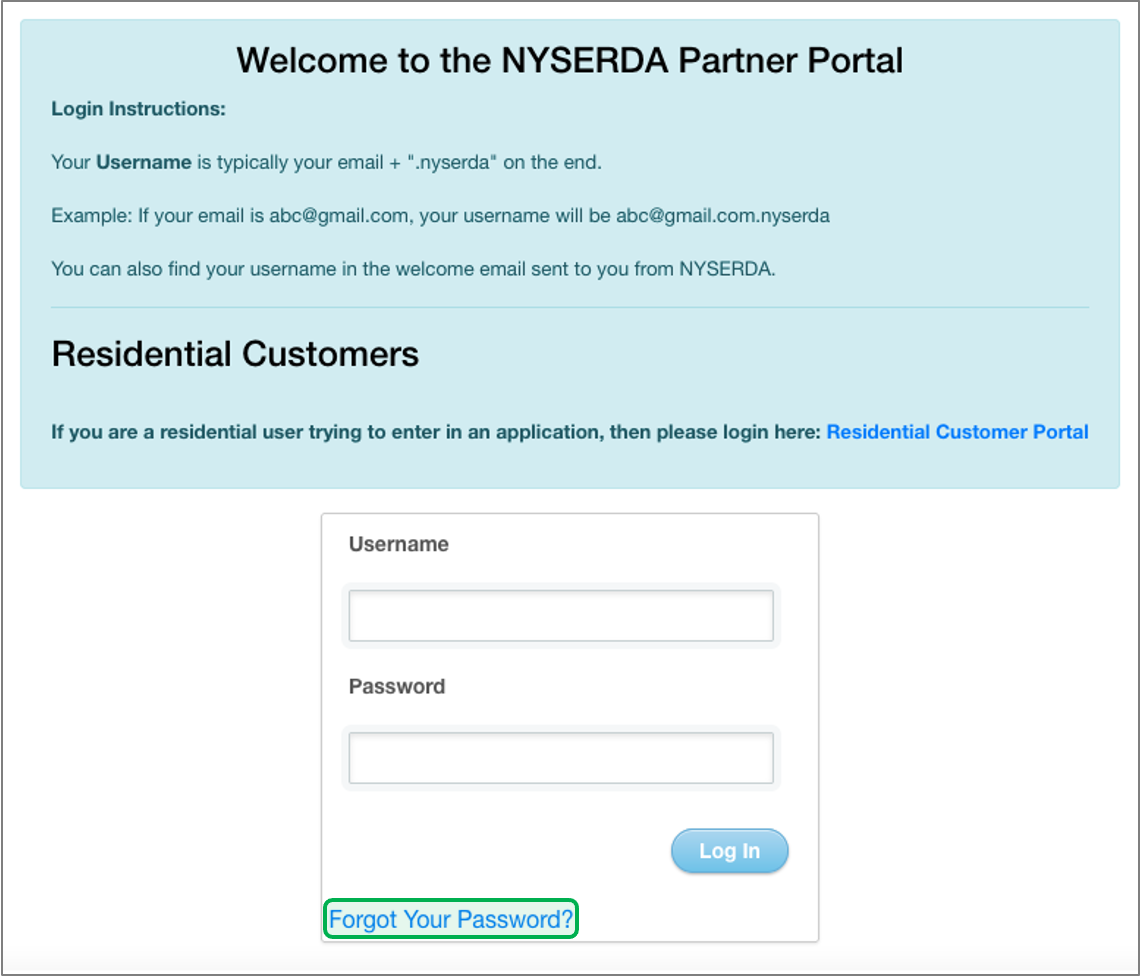
is required when accessing project records, submitting deliverables, and raising invoices. In order to access the NYSERDA Partner Portal, Contractors must first create an account following the NYSERDA Portal Registration Instructions on this page.
Please contact SalesforceSupport@nyserda.ny.gov if you experience login issues with the NYSERDA Partner Portal.
| Aura - Tab Group | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| UI Step | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
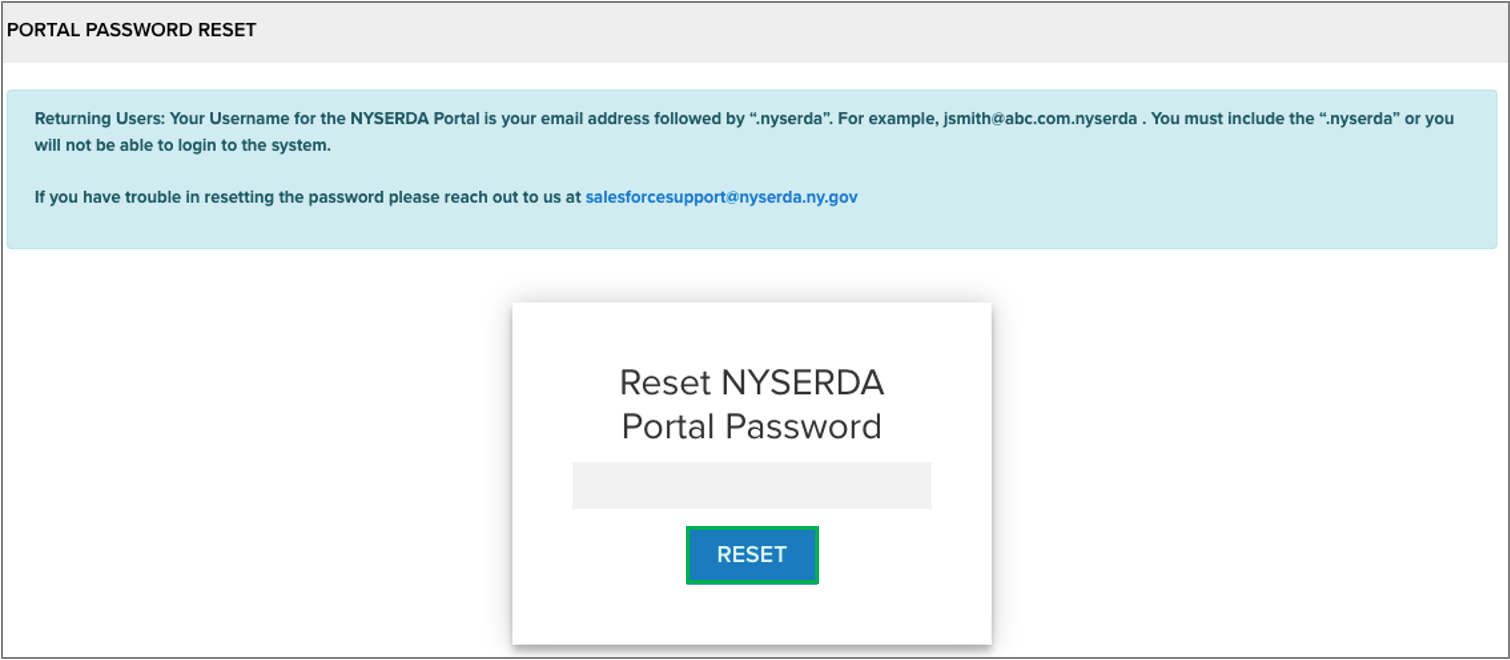
After your password is resetted, return to the
|
| settings | {"generalSettings":{"tabSpacing":0,"tabWidth":40,"tabHeight":40,"direction":"vertical"},"activeSettings |
|---|---|
| tab | 1 |
| styles | {"body":{"text":{"color":"#002d72","textAlign":"left","fontWeight":"normal","fontSize":14}},"header":{"backgroundColor":{"color":"#ffffff#002d72"}},"headline":{"alignment":{"horizontal":"start"},"text":{"textfontSize":"Portal Login"16,"color":"#002d72#fff","textAlign":"left","fontWeight":"normal","fontSize":26}},"baseinactiveSettings":{"borderbackgroundColor":{"bottomcolor":false,"left#f4f5f7":true},"righttext":false,{"topfontSize":false16,"color":"#002d72#5e6c84","widthtextAlign":4"left","stylefontWeight":"solidnormal"}},"backgroundColorcontentSettings":{"colorbackgroundColor":{"#ffffffcolor"},"borderRadius":{"radius#fff":4},"boxShadow":{"shadows":[{"color":"rgba(0, 0, 0, 0.08)","is":"drop-shadow","x":0,"y":10,"blur":1,"spread":0},{"color":"rgba(0, 0, 0, 0.16)","x":0,"y":13,"blur":32,"spread":1-2}]}}} |
| body | <p><br /></p> |
| size | small |
|---|
| , |
| Expand | ||
|---|---|---|
| ||
| tab | 1 | ||
|---|---|---|---|
| styles | {"body"border":{"textstyle":{"color":"#002d72solid","textAlignwidth":"left"2,"fontWeighttop":"normal"false,"fontSizebottom":14}}false,"headerleft":{true,"backgroundColorright":{false,"color":"#ffffff#002d72"}},"headlinepadding":{"alignmenttop":{"horizontal":"start"}10,"textright":{"text":"Reset Portal Password"10,"colorbottom":"#002d72"10,"textAlign":"left","fontWeight":"normal","fontSize":2610}},"basehoverSettings":{"borderbackgroundColor":{"bottomcolor":false,"left#0073a4":true},"righttext":false,{"topfontSize":false16,"color":"#002d72#ffffff","widthtextAlign":4,"styleleft":"solid"},"backgroundColorfontWeight":{"color":"#ffffff"},"borderRadius":{"radius":4},"boxShadow":{"shadows":[{"color":"rgba(0, 0, 0, 0.08)","x":0,"y":1,"blur":1,"spread":0},{"color":"rgba(0, 0, 0, 0.16)","x":0,"y":1,"blur":3,"spread":1}]}}} | body | <p><br /></p>normal"}}} |
| tab | 1 |
| Aura - Tab | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||
|
| Aura - Tab | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||
|
| Aura - Tab | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||
|
| HTML |
|---|
<style type="text/css">
.aura-header {
padding-top: 10px!important;
padding-left: 10px!important;
padding-right: 10px!important;
}
.aura-headline {
padding-bottom: 10px!important;
}
.aura-body {
padding-left: 5px!important;
padding-right: 5px!important;
padding-top: 5px!important;
padding-bottom: 5px!important;
}
#title-text { display: none;}
#breadcrumb-section {display: none;}
#system-content-items, #content-metadata-attachments { display: none; }
.aui-nav-imagelink {
display: none!important;
}
.panel, .alertPanel, .infoPanel {
margin-top: 0px!important;
}
.panelHeader {
font-size: 20px;
padding-top: 5px!important;
padding-bottom: 5px!important;
}
.panelContent {
display: none;
}
.aura-tab-content {
margin-top: 0px!important;
padding-top: 0px!important;
}
</style> |
| HTML |
|---|
<script type="text/javascript" >
jQuery(document).ajaxComplete(function() {
if(jQuery('.ia-fixed-sidebar.collapsed').length == 0 ) {
jQuery('.expand-collapse-trigger').click();
};
});
</script> |