| UI Step |
|---|
In your web browser, go to office.com or log in through the NYSERDA Launch page. |
| UI Step |
|---|
Sign in with your Office 365 work credentials. |
| UI Step |
|---|
Click New Form to begin creating your form. Your form saves automatically while you create. | Expand |
|---|
|  Image Removed Image Removed Image Added Image Added |
|
| UI Step |
|---|
Enter a title for your form. You can also enter a form description. | Expand |
|---|
|  Image Removed Image Removed Image Added Image Added
|
|
| UI Step |
|---|
Click Add new to add a new question to the form. | Expand |
|---|
|  Image Removed Image Removed Image Added Image Added
|
|
| UI Step |
|---|
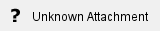
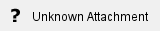
Select the type of questions by clicking on Choice, Text, Rating, or Date. You can also select the downward arrowto see more options (Ranking and Likert). You can make any question required by toggling on the slider next to Required. | Expand |
|---|
|  Image Removed Image Removed Image Added Image Added |
| | UI Step |
|---|
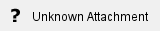
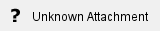
For choice questions, type the question and each of the choices.- Choice allows you to create a multiple choice question. You can toggle whether respondents can select multiple answers. You also have the option to create a Other option for respondents to select. Clicking on the three dots in the lower righthand corner allows you to access more settings, such as changing the format to a dropdown selection and , shuffling the answers for each respondent respondent, and adding Branching which can direct respondents to different parts of the survey based on their answers.
| Expand |
|---|
|  Image Removed Image Removed
|
|
| UI Step |
|---|
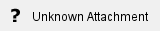
Click More, and select Ranking or Likert (five-point scale). |
 Image Added Image Added
|
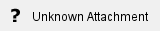
- Text questions accepts written responses. Select Long Answer for text responses up to 4,000 characters if you want a larger text box displayed on the form. Clicking on the three dots in the lower righthand corner allows you to access more settings, such as adding a subtitle or restricting the responses to numbers.
Screenshot |  Image Removed Image Removed |
| UI Step |
|---|
Want to add more choices? - Click Add Option to add more choices than the two default choices.
- Click Add “Other” Option to add a choice option that displays the text Other.
- To remove a choice, click the trash can button to the right.
- Select Required to make a question required or Multiple Answers to allow for multiple choices.
- Click More settings for question , and then select Shuffle options to have Microsoft Forms randomly shuffle the order of the options displayed to users of the form
Tip: Click More settings for question , and then select Subtitle to add a subtitle for a question. |
| UI Step |
|---|
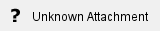
Some choice questions will trigger auto suggestions. For example, the days of the week will be auto-populated if you select “What day of the week should we go”? | Expand |
|---|
|  Image Removed Image Removed |
|
| UI Step |
|---|
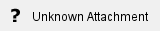
Click on the suggested options to add as choices. In the following example below, Monday, Wednesday, and Friday are selected. | Expand |
|---|
|  Image Removed Image Removed |
|
| | UI Step |
|---|
Click Add Question to add more questions to your form. Tip: To copy a question, select it and then click the Copy Question button in the upper right corner. | Expand |
|---|
| |  Image Removed Image Removed
| UI Step |
|---|
To change the order of the questions, click the Up or Down arrows on the right side of each question or drag questions up or down on the form. | Expand |
|---|
|  Image Added Image Added
|
|
| UI Step |
|---|
To copy a question, select it and then click the Copy Question button in the upper right corner. | Expand |
|---|
|  Image Added Image Added
|
Select Long Answer for text responses up to 4,000 characters if you want a larger text box displayed on the form. |
| UI Step |
|---|
Text questions also allow you to set restrictions when you need to have numbers as the answer. Click More settings for question .Select Restrictions to restrict the numbers by selecting from the various options such as Greater than, Less than, Between, and many othersClick Collect Responses to determine how you would like to send out the form and set restrictions on who can respond. | Expand |
|---|
| title | Screenshotscreenshot |
|---|
|  Image Removed Image Removed Image Added Image Added
|
|
| UI Step |
|---|
Click Preview at the top of the design window to see how your form will look for users. You can see how it will look on a computer and a mobile device. If you want to test your form, enter answers for the questions in preview mode and then click click Submit. | Expand |
|---|
|  Image Removed Image Removed |
| | UI Step |
|---|
|  Image Added Image Added |
Click Mobile to see how your form will look on a mobile device. | Expand |
|---|
|  Image Removed Image Removed |
|
| UI Step |
|---|
Click Back when you are finished previewing your form. |
|













