| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Portal Access |
|---|
|
|
| UI Steps |
|---|
| | UI Step |
|---|
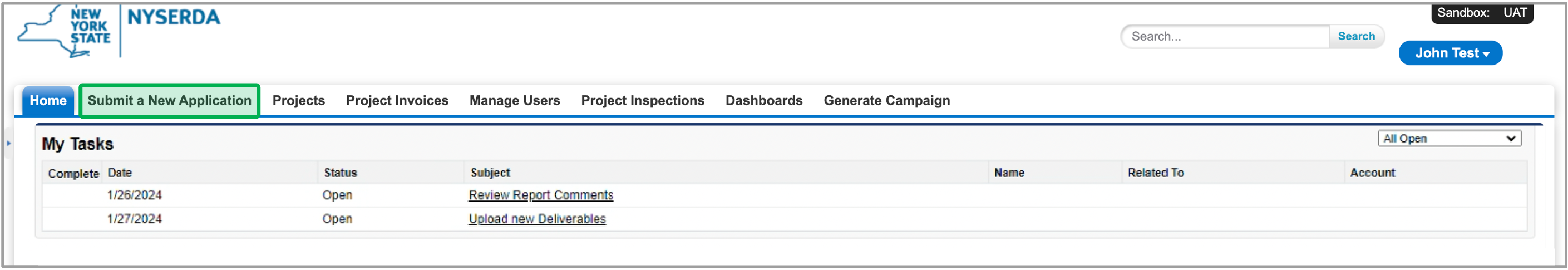
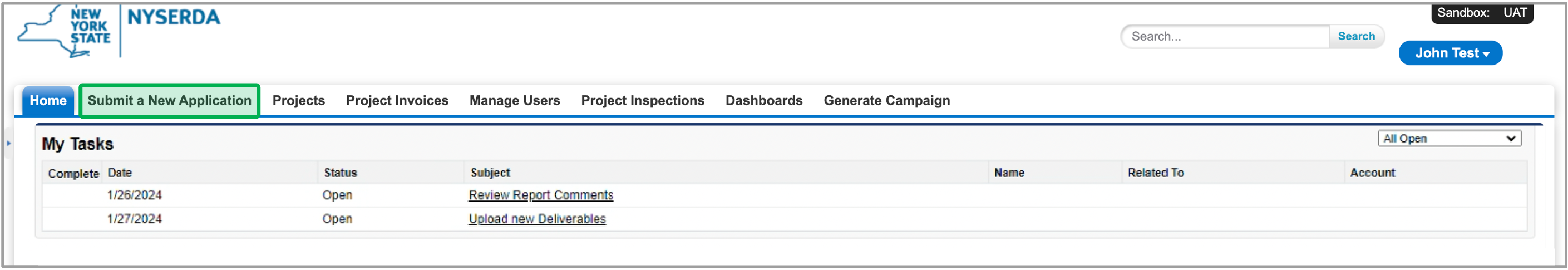
Once you are in the Salesforce Portal, click on the Submit a New Application tab on the home page. | Expand |
|---|
| 
|
|
| UI Step |
|---|
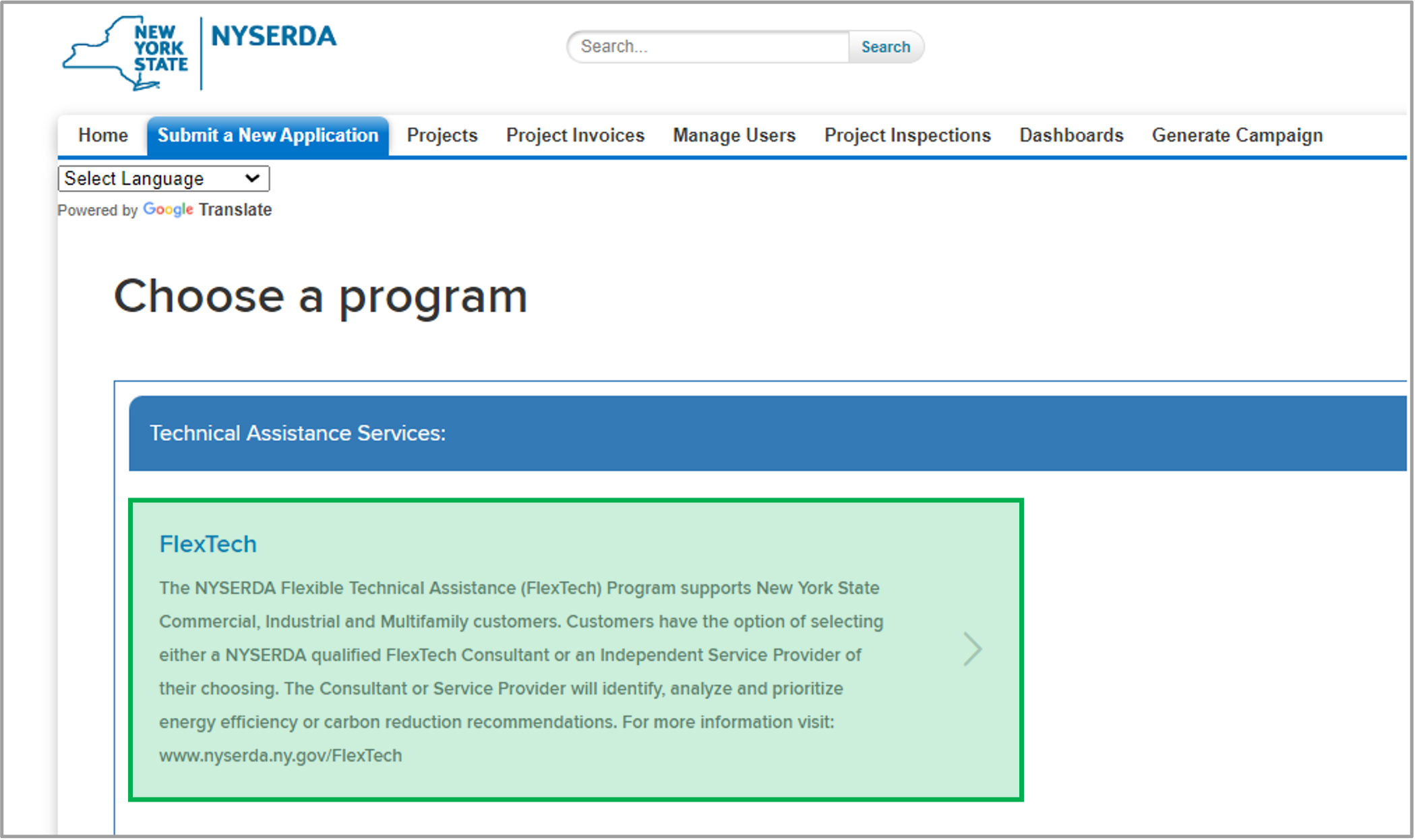
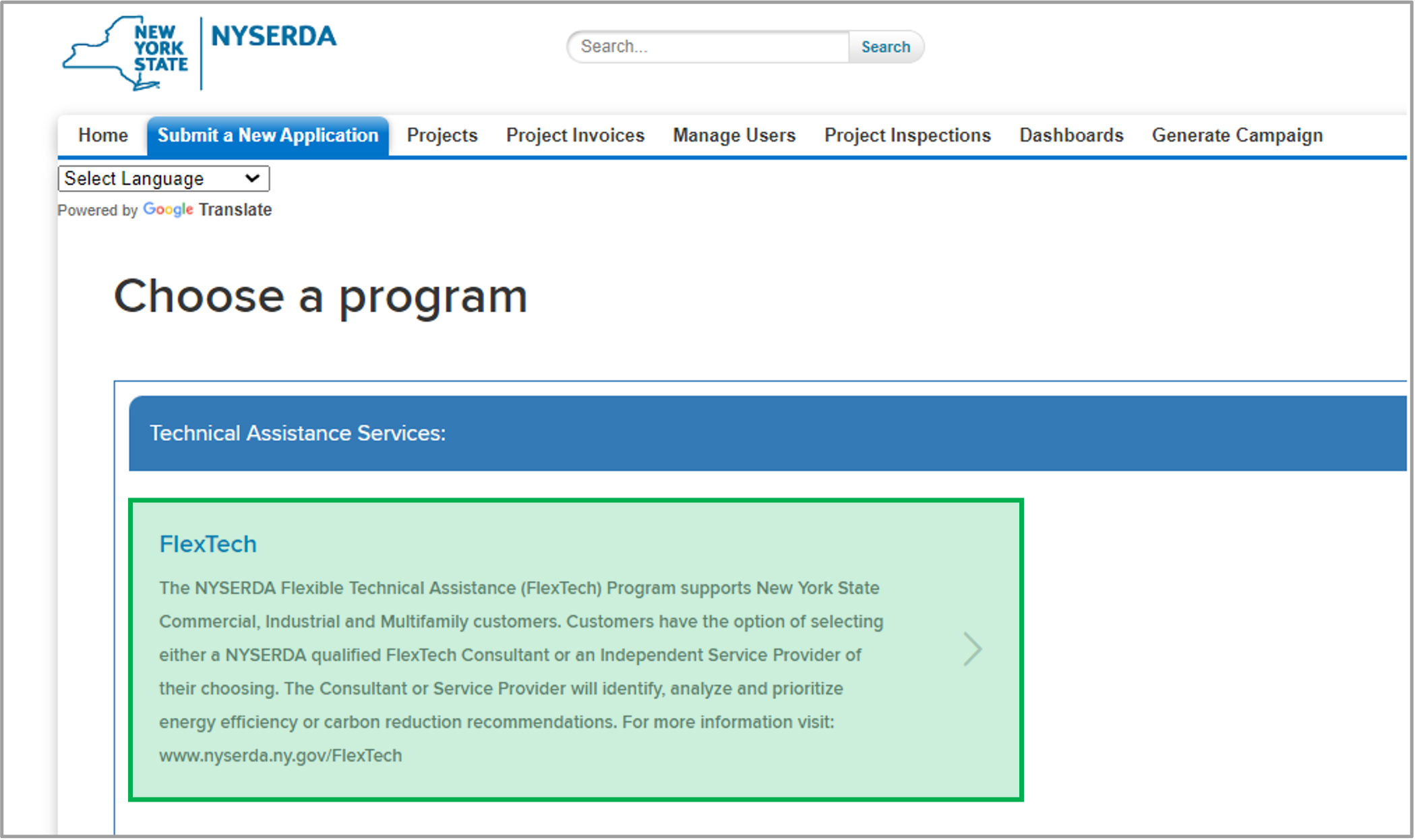
From the Choose a Program page, click on the Technical Assistance-FlexTech tab. | Tip |
|---|
| Customers must have a Consultant for the project to be able to complete the application. If you do not, please email FlexTech@nyserda.ny.gov and a member of the FlexTech will help you acquire one. |
| Expand |
|---|
| 
|
|
|
|
| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Page 1 |
|---|
|
|
| Section |
|---|
| Column |
|---|
|
| UI Steps |
|---|
| | UI Step |
|---|
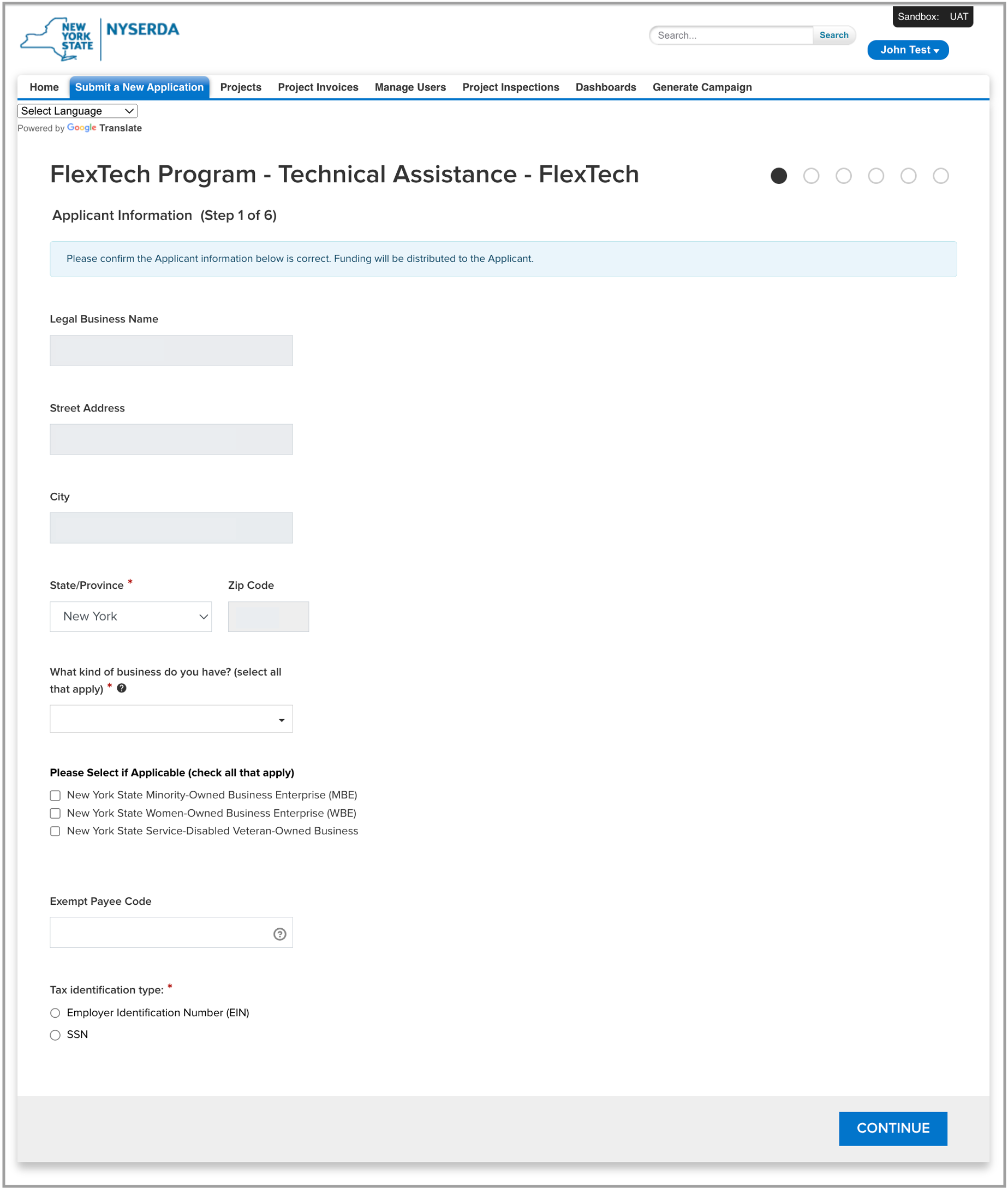
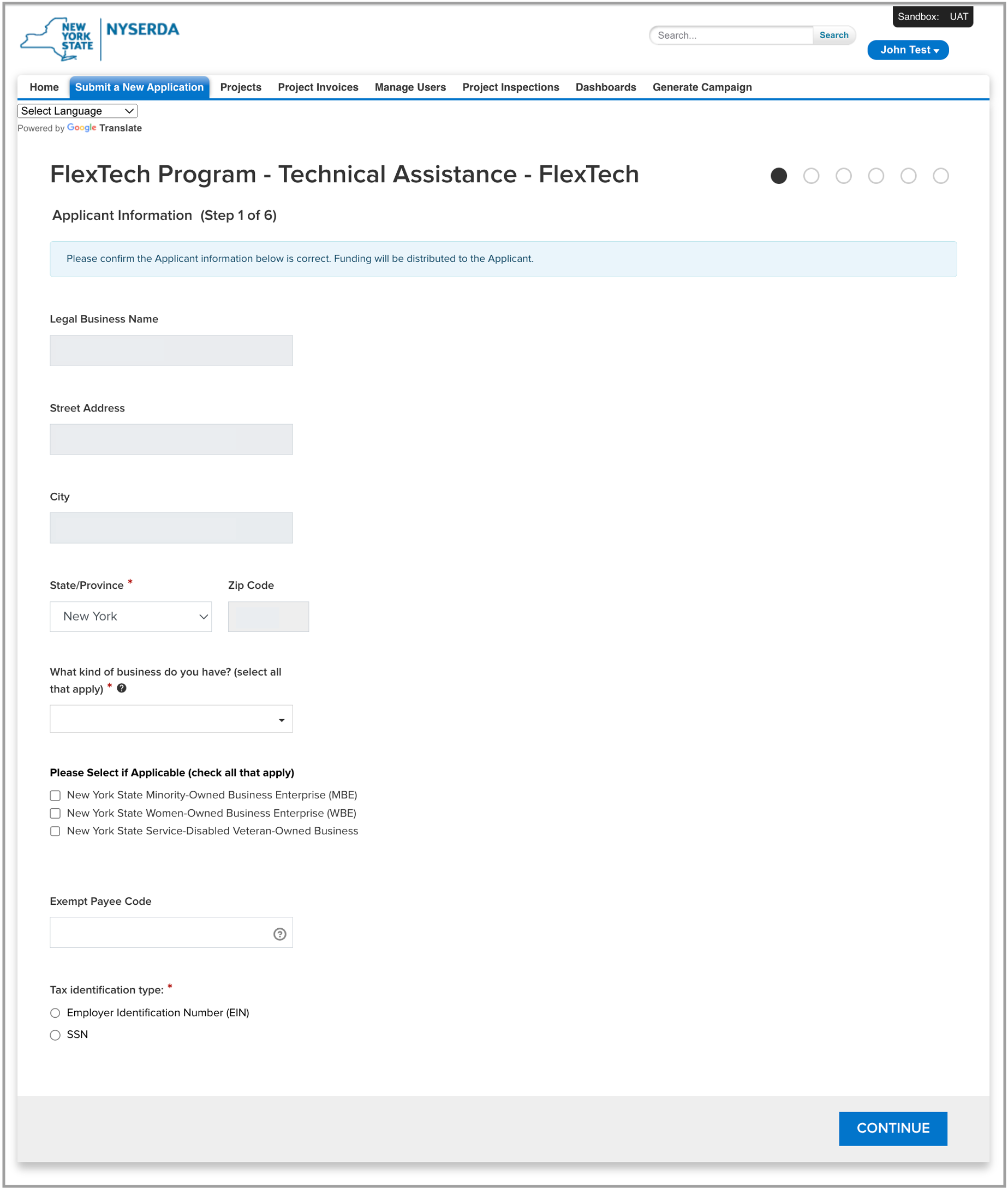
Fill out the required fields under the Applicant Information section and click Continue. | Tip |
|---|
| Some information on this page will be pre-populated based on your registration. |
|
|
|
| Column |
|---|
|  |
|
|
| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Page 2 |
|---|
|
|
| UI Steps |
|---|
| | UI Step |
|---|
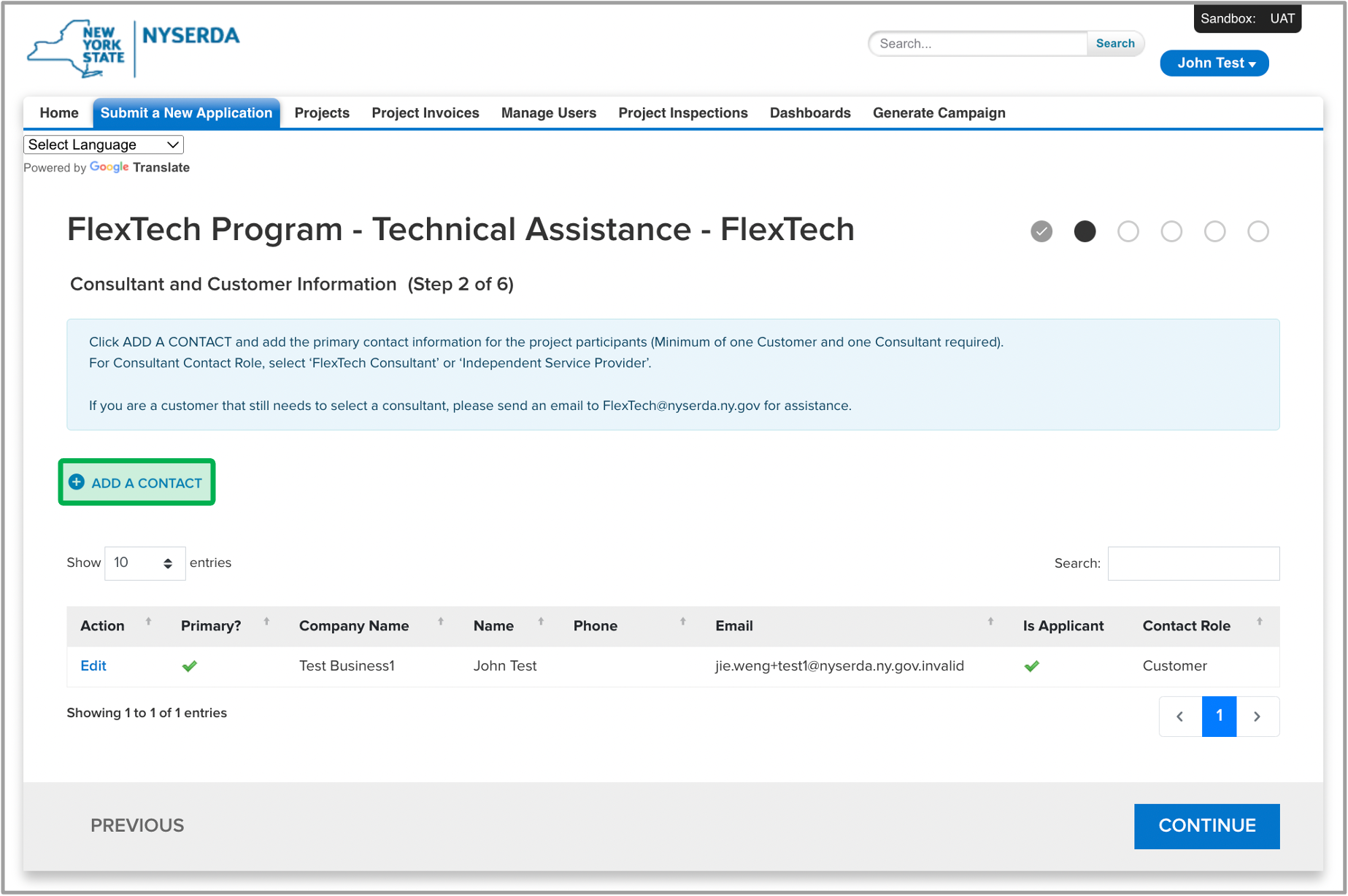
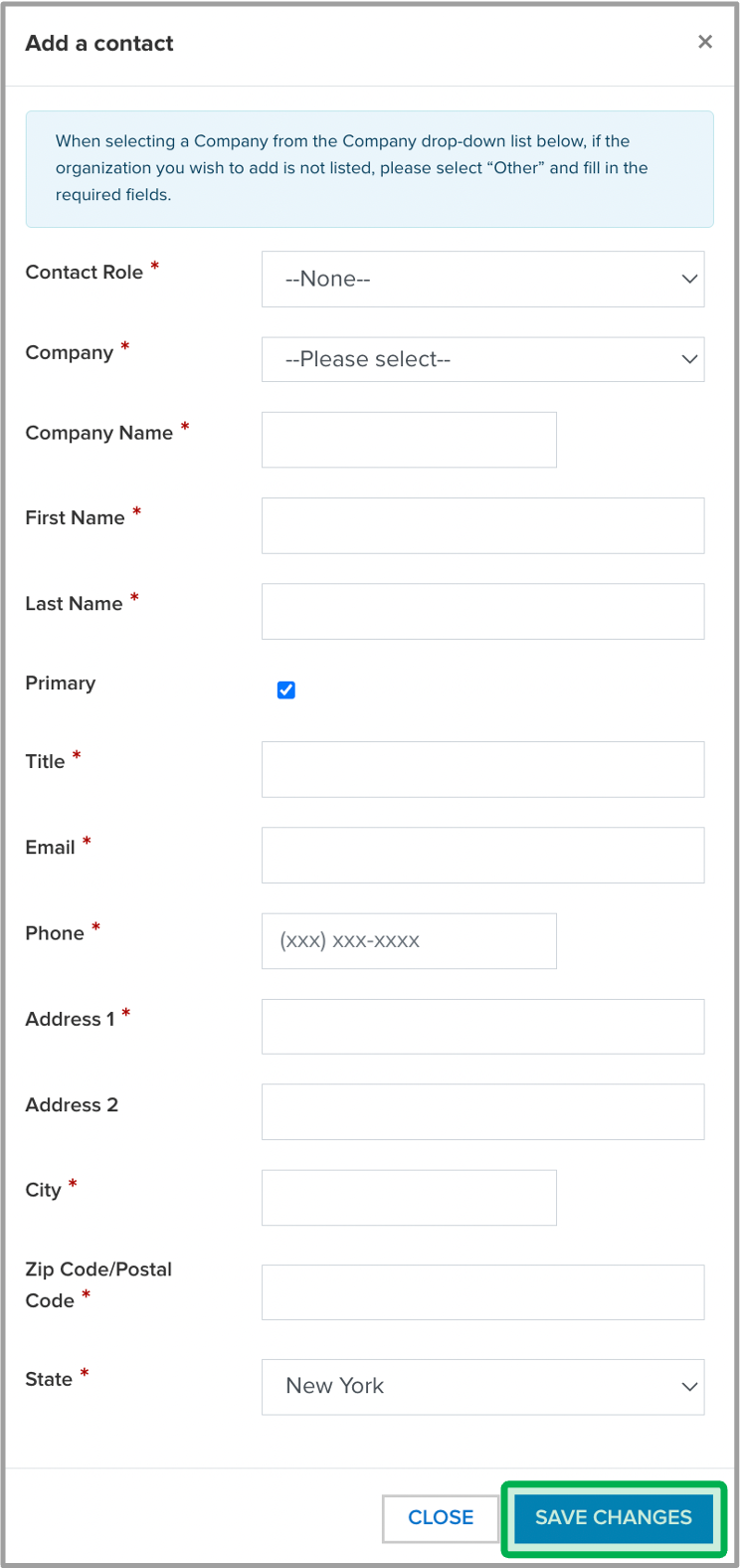
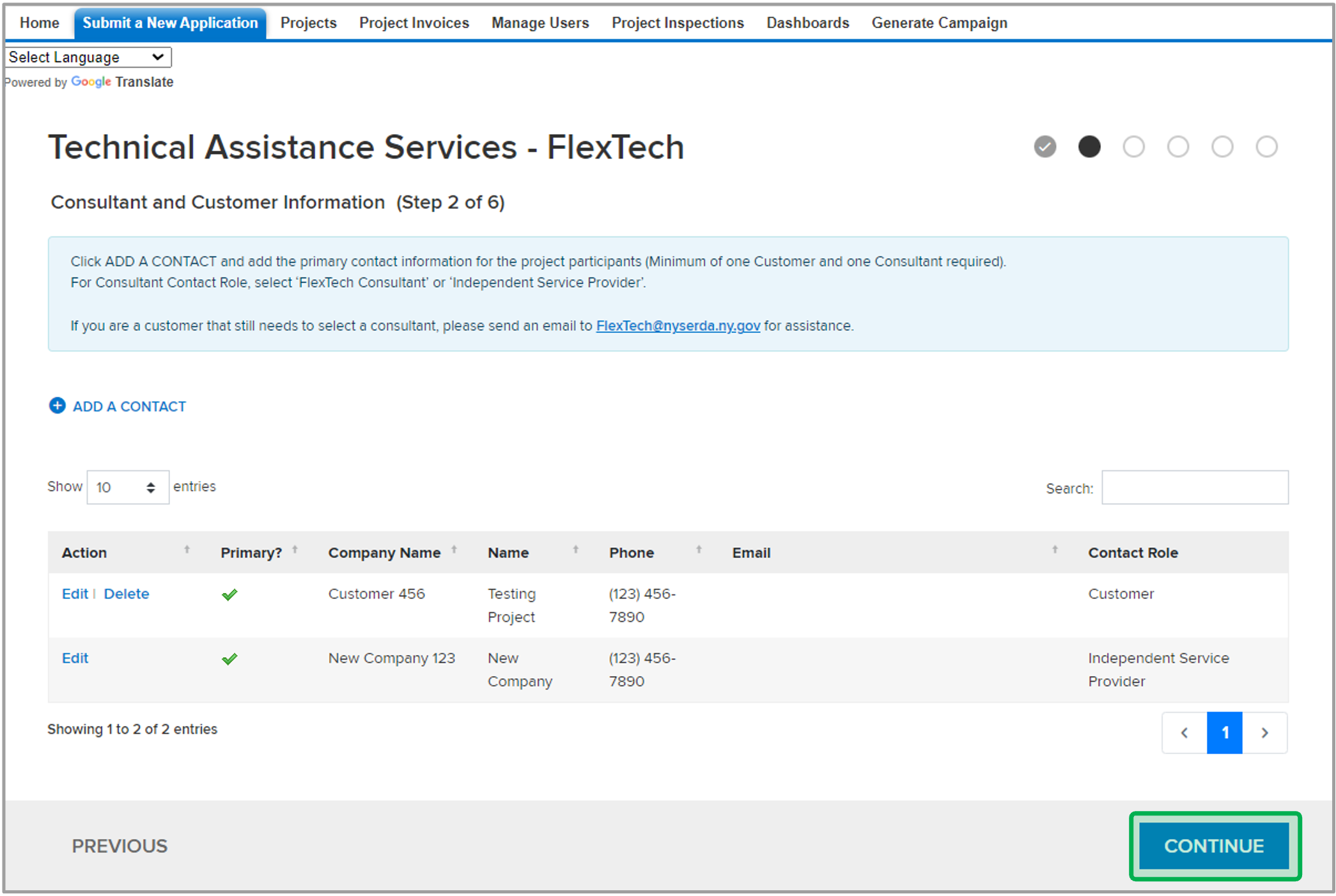
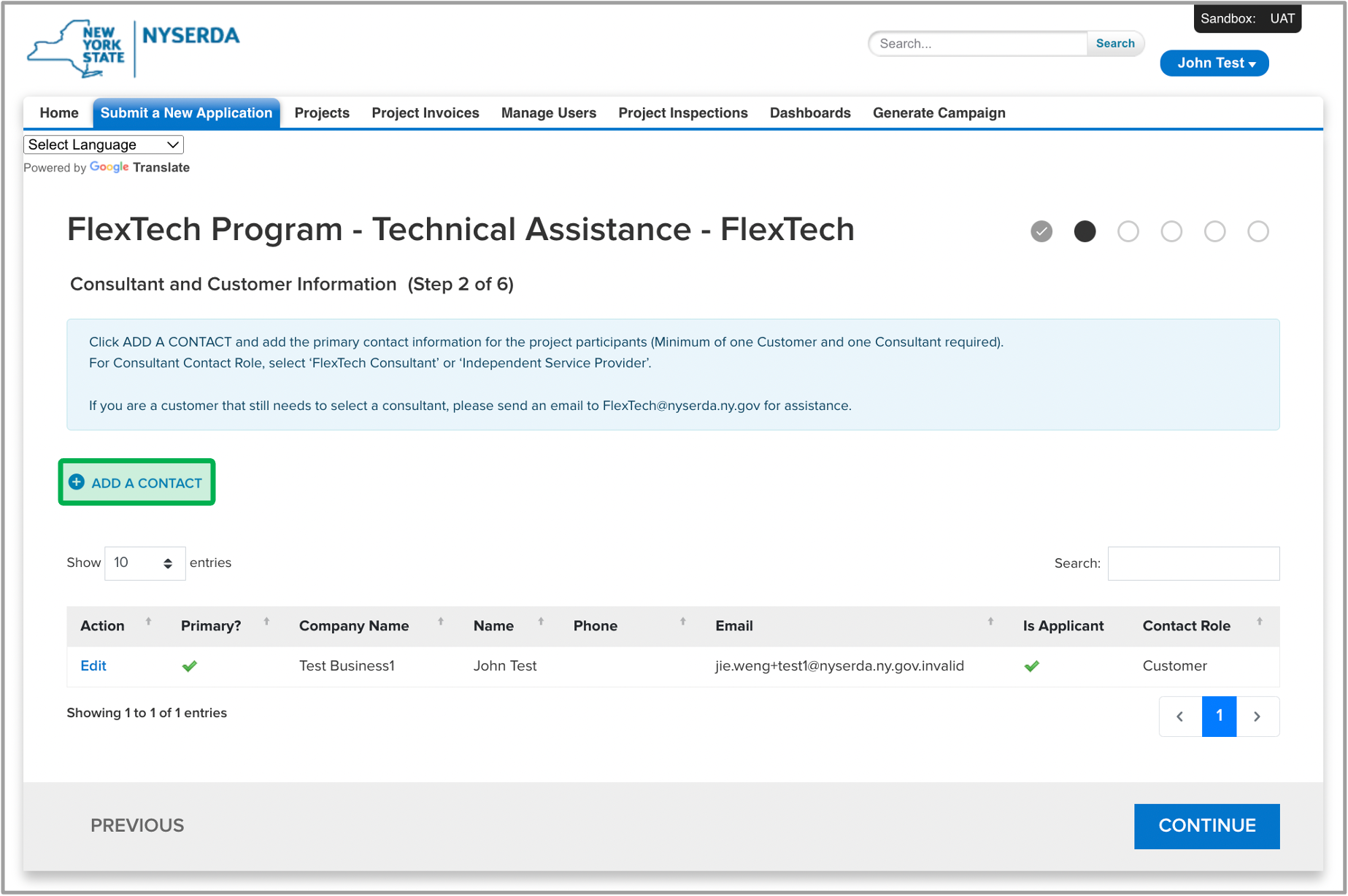
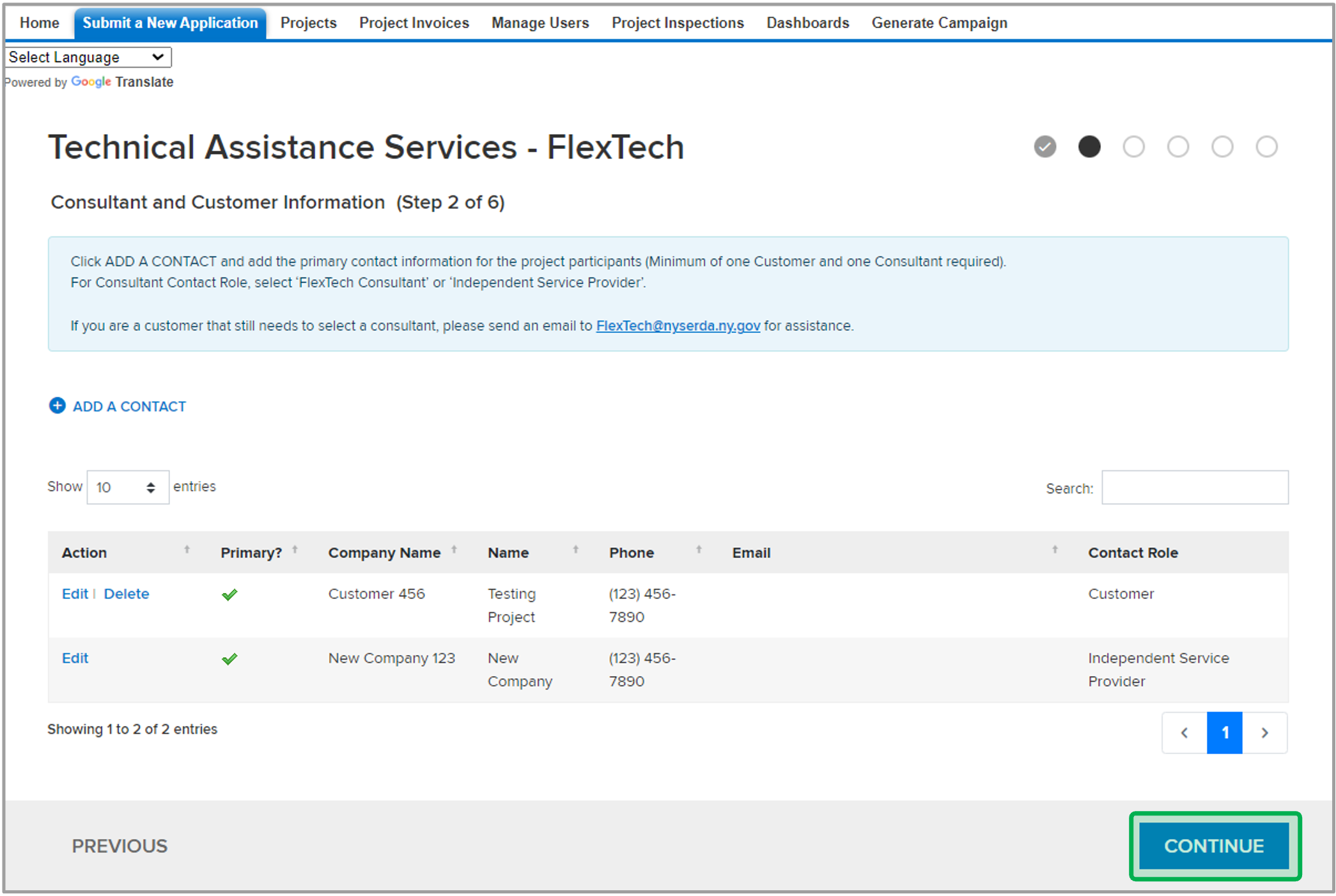
The Consultant and Customer Information must contain at least two contacts (FlexTech Consultant and Customer) before you can proceed to the next page. To add a Customer and/or a FlexTech consultant, click on Add a Contact. | Tip |
|---|
| The Clone option means you have more than one of that role in the project. You will still need to enter the contact information for that role. |
| Expand |
|---|
| 
|
|
| UI Step |
|---|
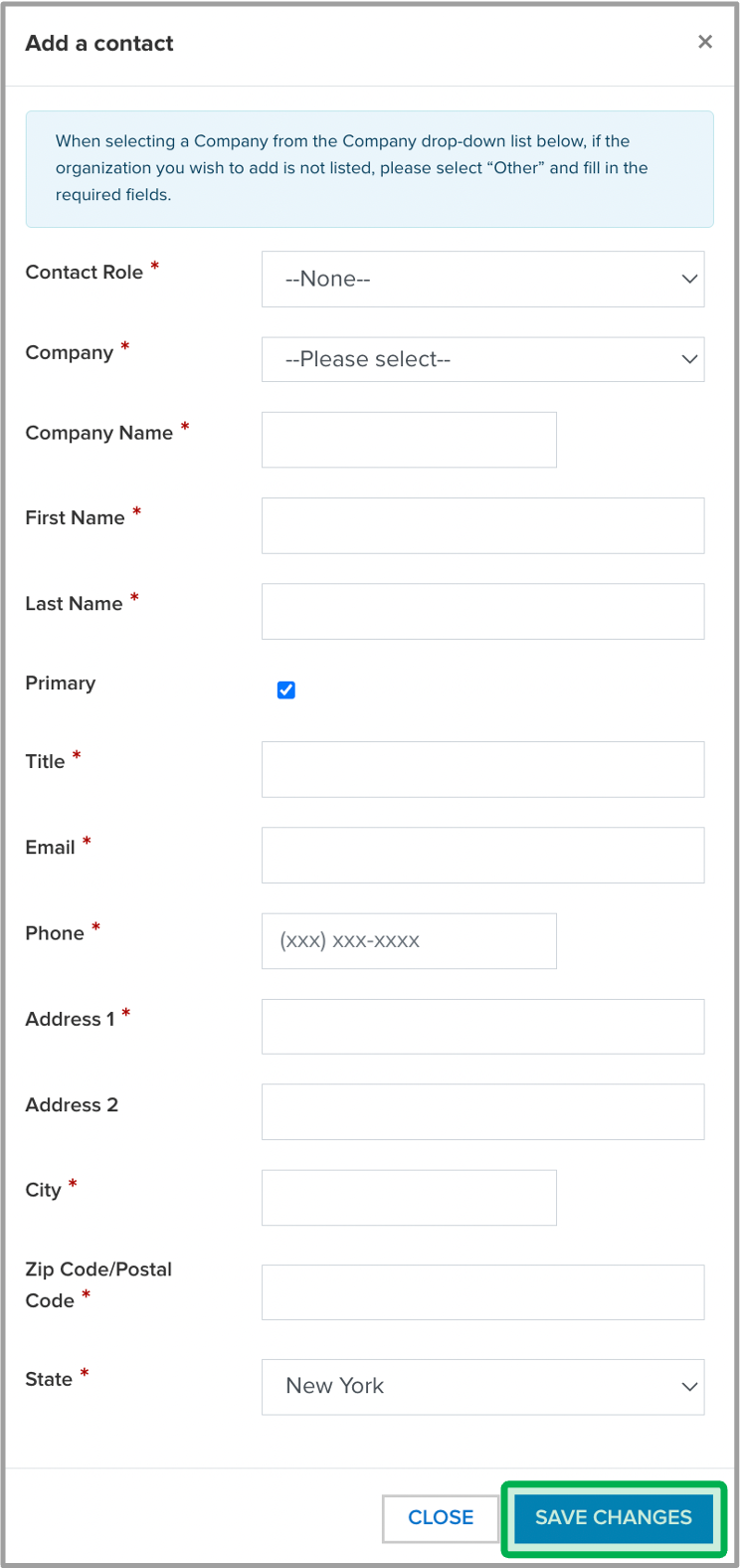
Select your Role and fill out all of the required fields, then click Save Changes. | Expand |
|---|
| 
|
|
| UI Step |
|---|
Once all contact roles are added, click the Continue button to move to the next page. | Expand |
|---|
| 
|
|
|
|
| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Page 3 |
|---|
|
|
| Info |
|---|
| If the Facility's Sector selected is: P-12 School, Industrial, College/University, or Healthcare, you will have additional required fields to complete on the page. |
| Section |
|---|
| Column |
|---|
| | UI Steps |
|---|
| | UI Step |
|---|
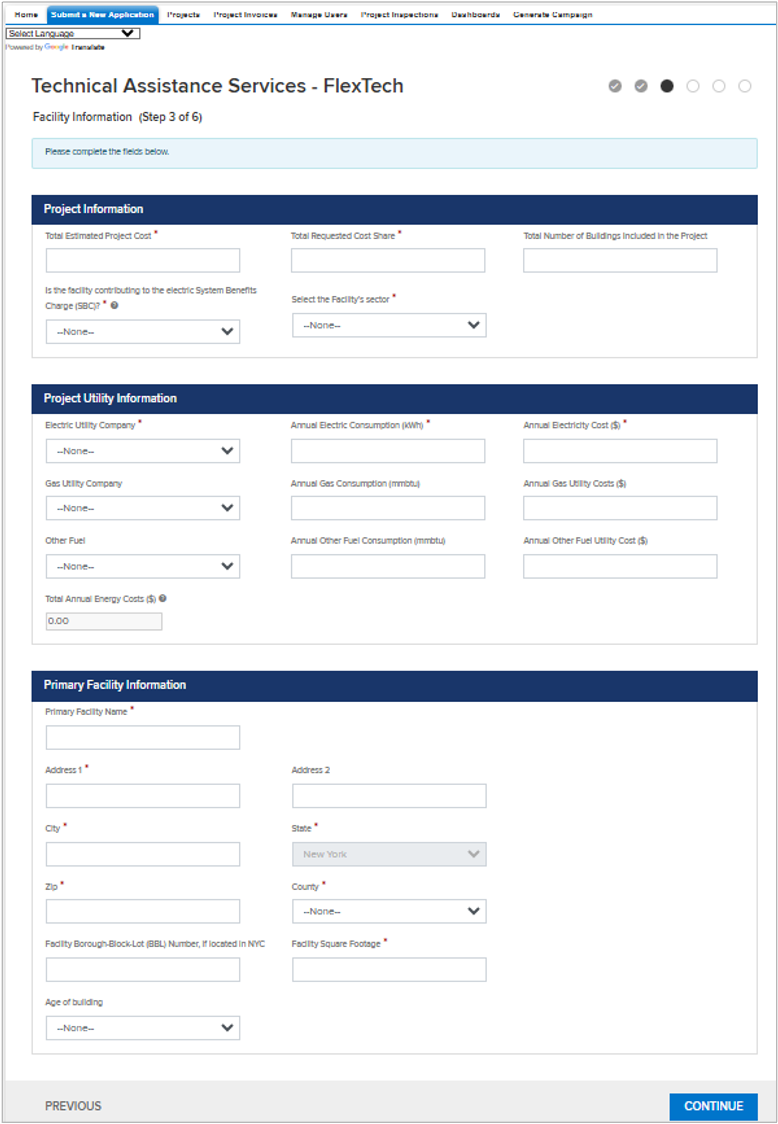
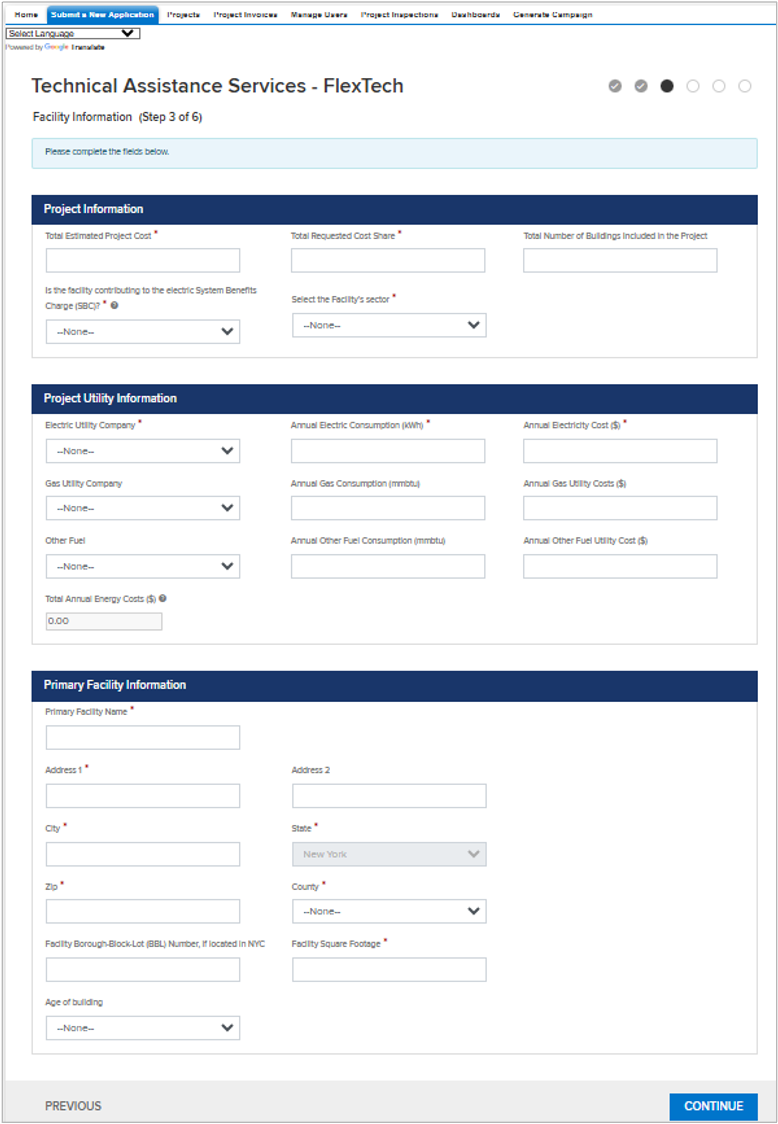
Fill out all the required Facility information and click Continue. |
|
|
| Column |
|---|
|  |
|
|
| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Page 4 |
|---|
|
|
| UI Steps |
|---|
|
| UI Step |
|---|
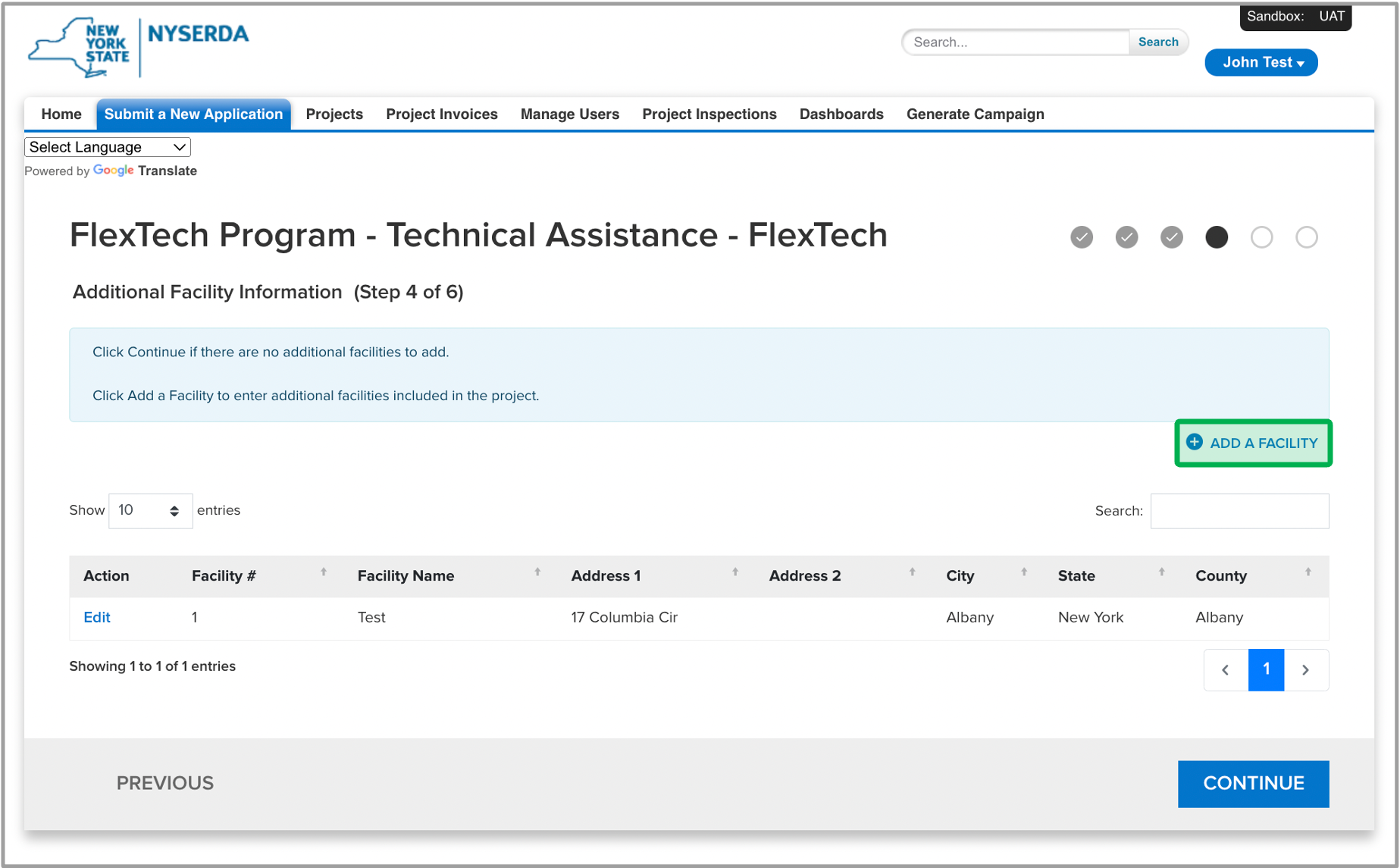
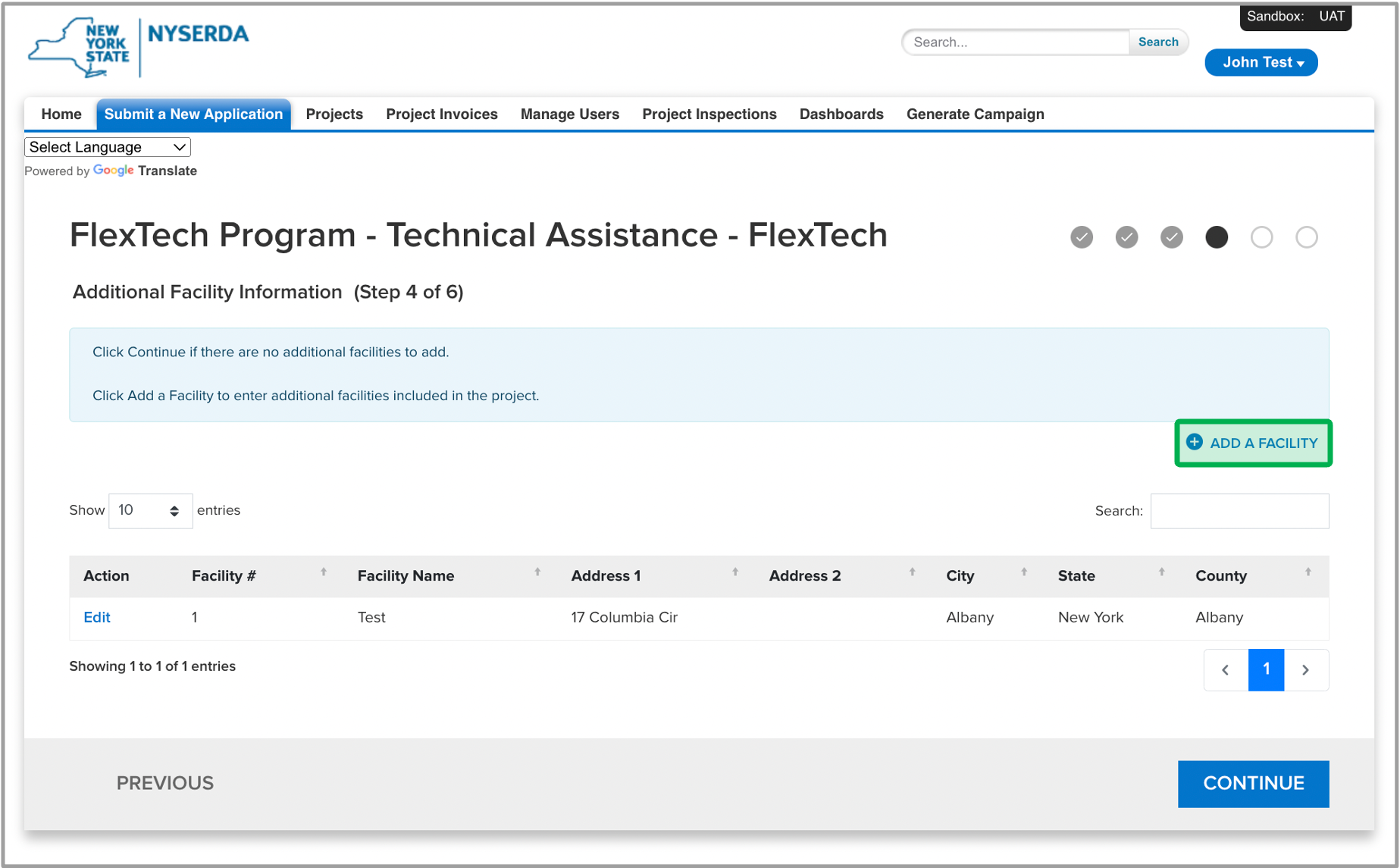
The Facility Information will populate automatically. If applicable, click on Add a Contact and enter any additional Facility Information. | Tip |
|---|
| If you do not yet have the information for the additional facilities, you can enter it after NYSERDA has approved your application. Multifamily applicants are split between market rate and affordable housing. If affordable housing is selected as the sector, then the applicant will need to also upload affordability verification documentation. |
| Expand |
|---|
| 
|
|
| UI Step |
|---|
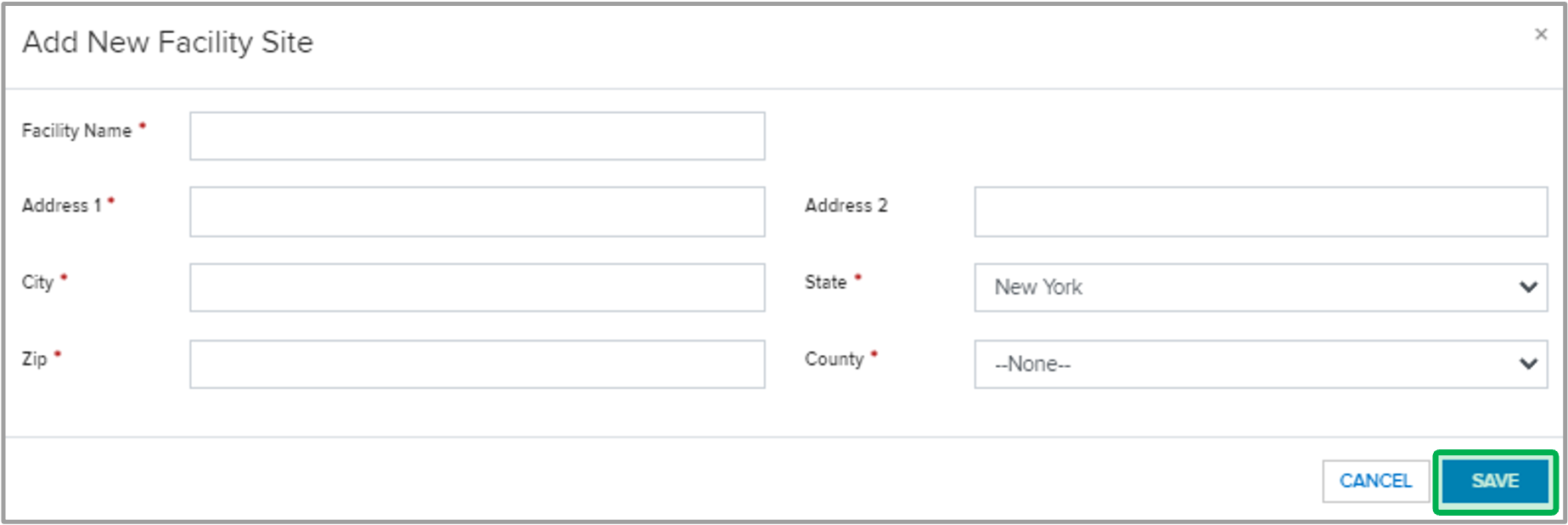
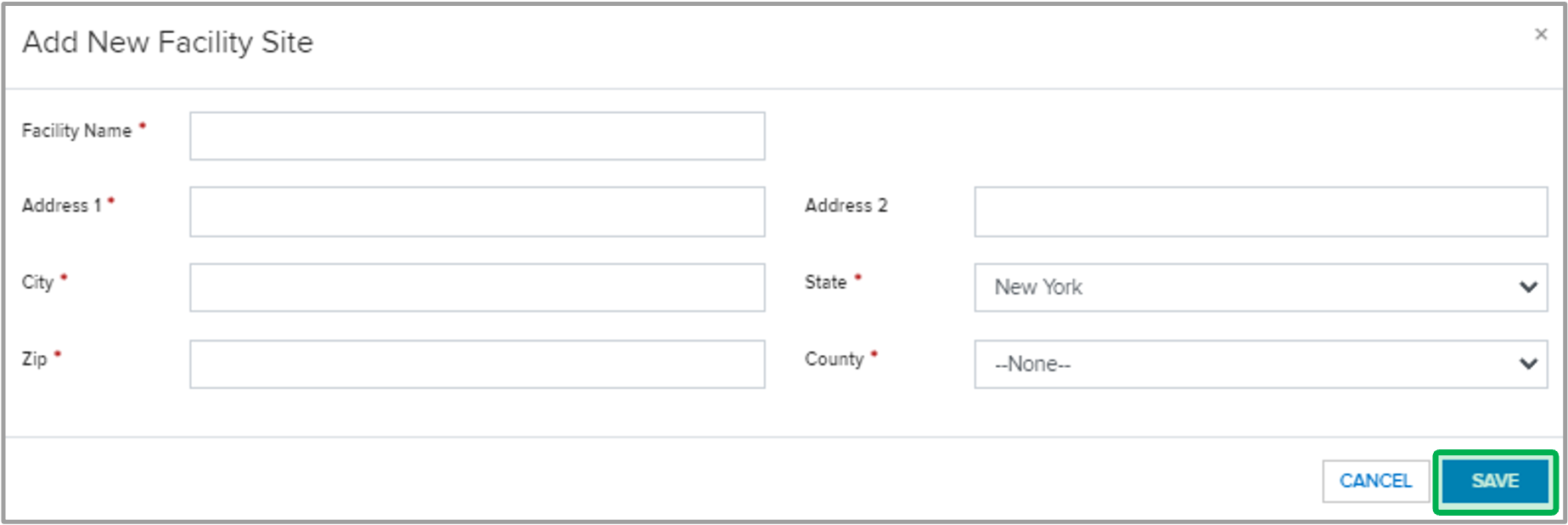
Enter in the additional Facility Information in the modal window and click Save. | Expand |
|---|
|  |
|
| UI Step |
|---|
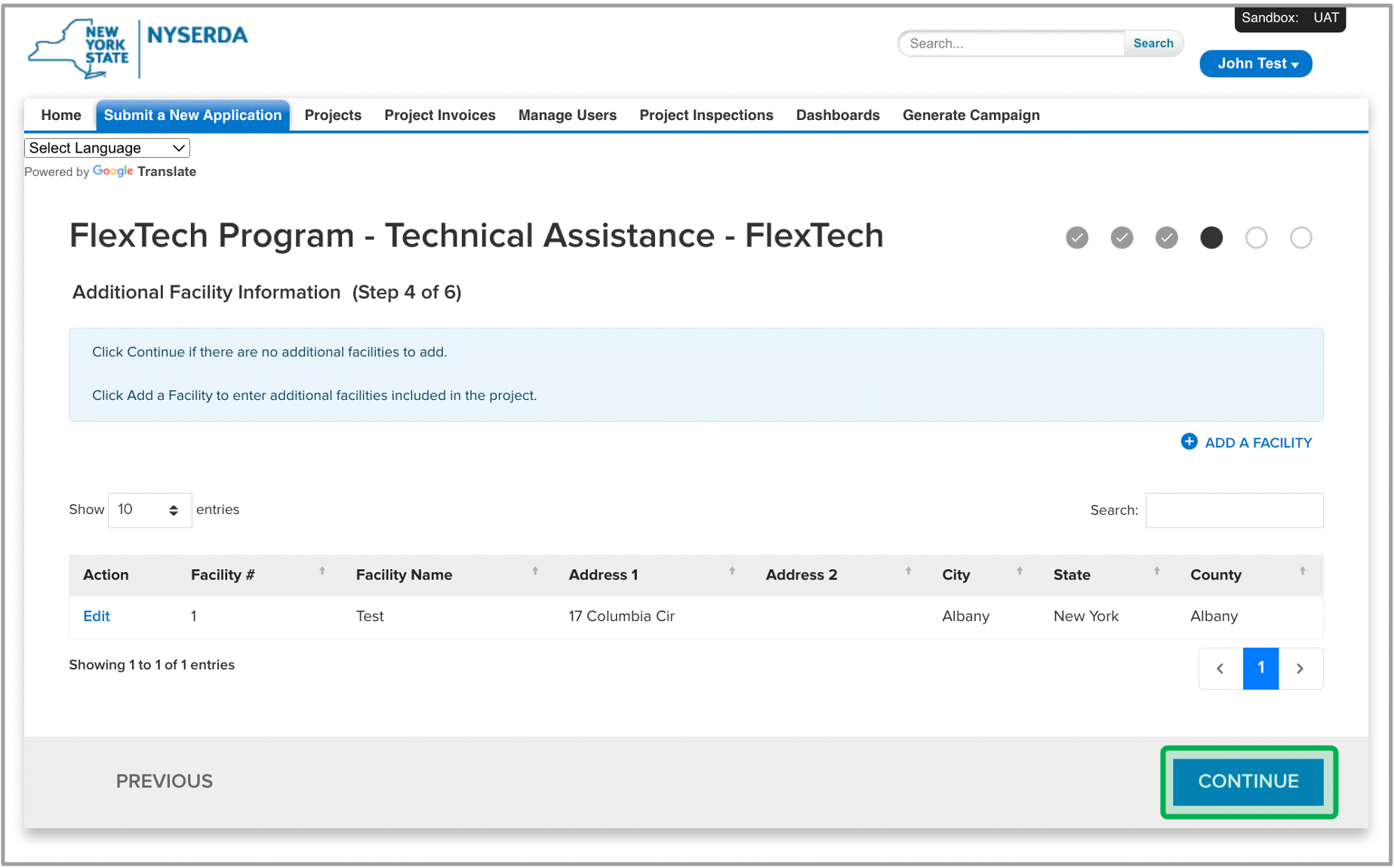
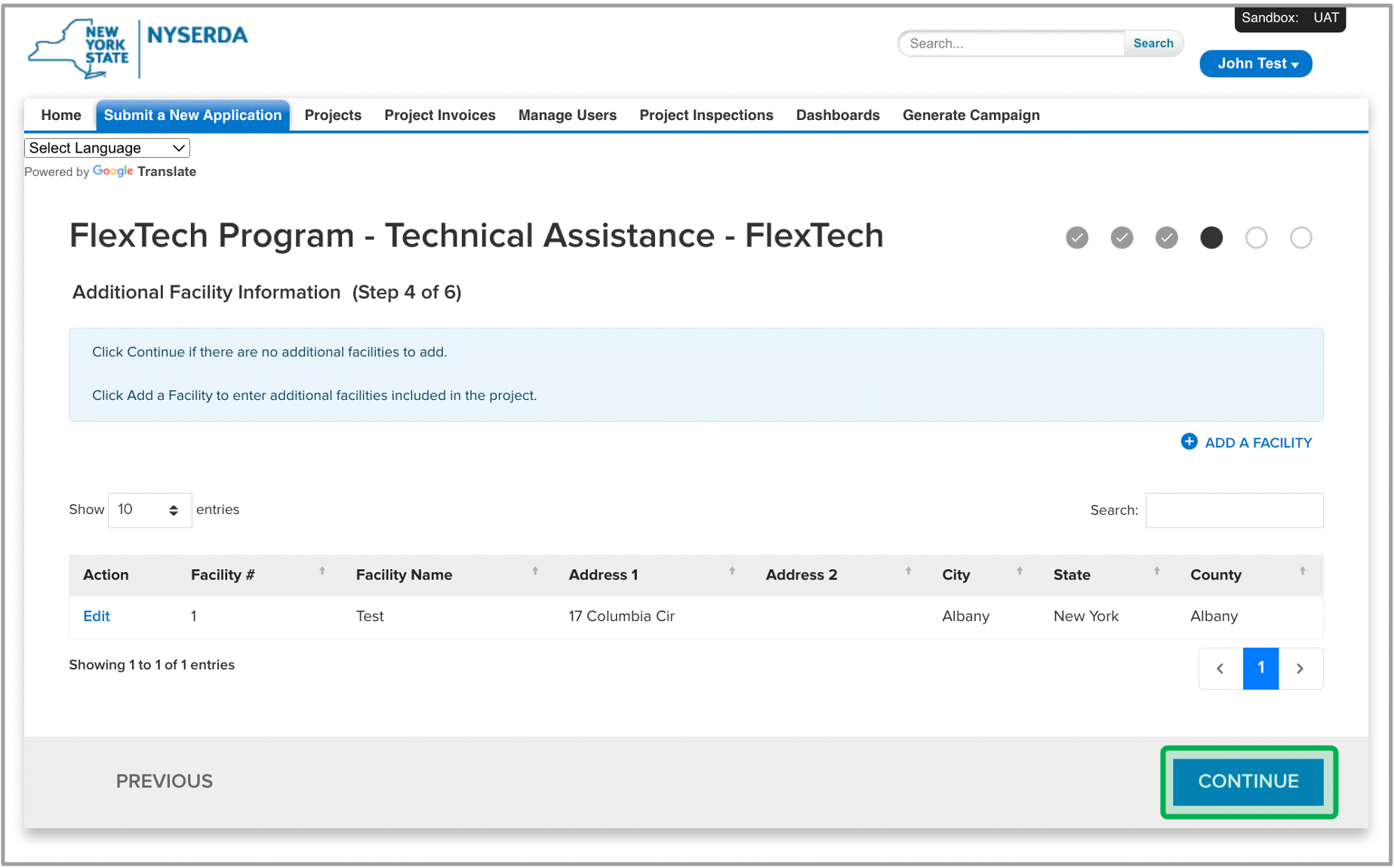
Once all Facility(s) are added, review the information in the table and, if correct, click Continue. | Expand |
|---|
| 
|
|
|
|
| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Introduction |
|---|
|
|
| Section |
|---|
| Column |
|---|
| | UI Steps |
|---|
|
| UI Step |
|---|
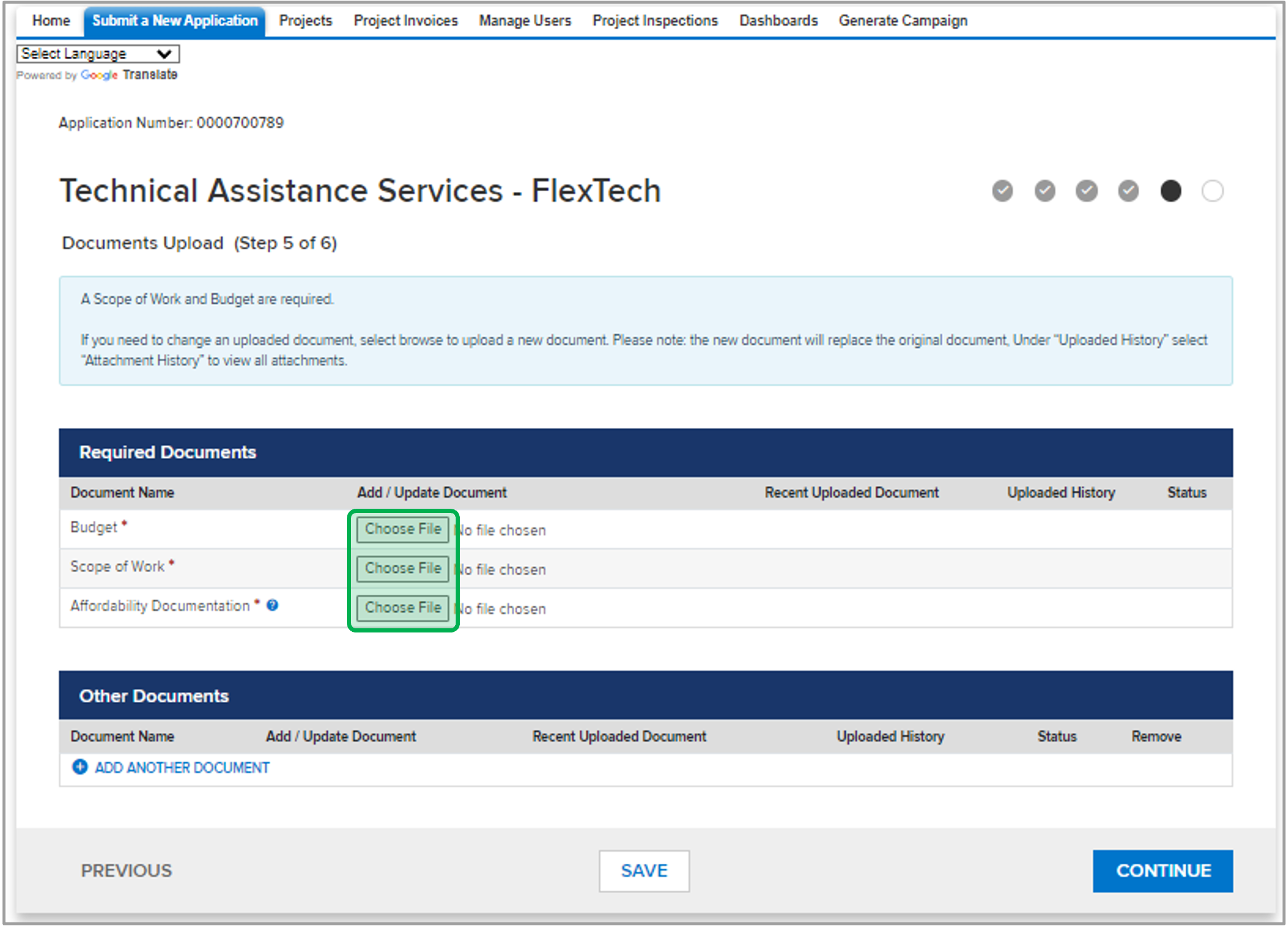
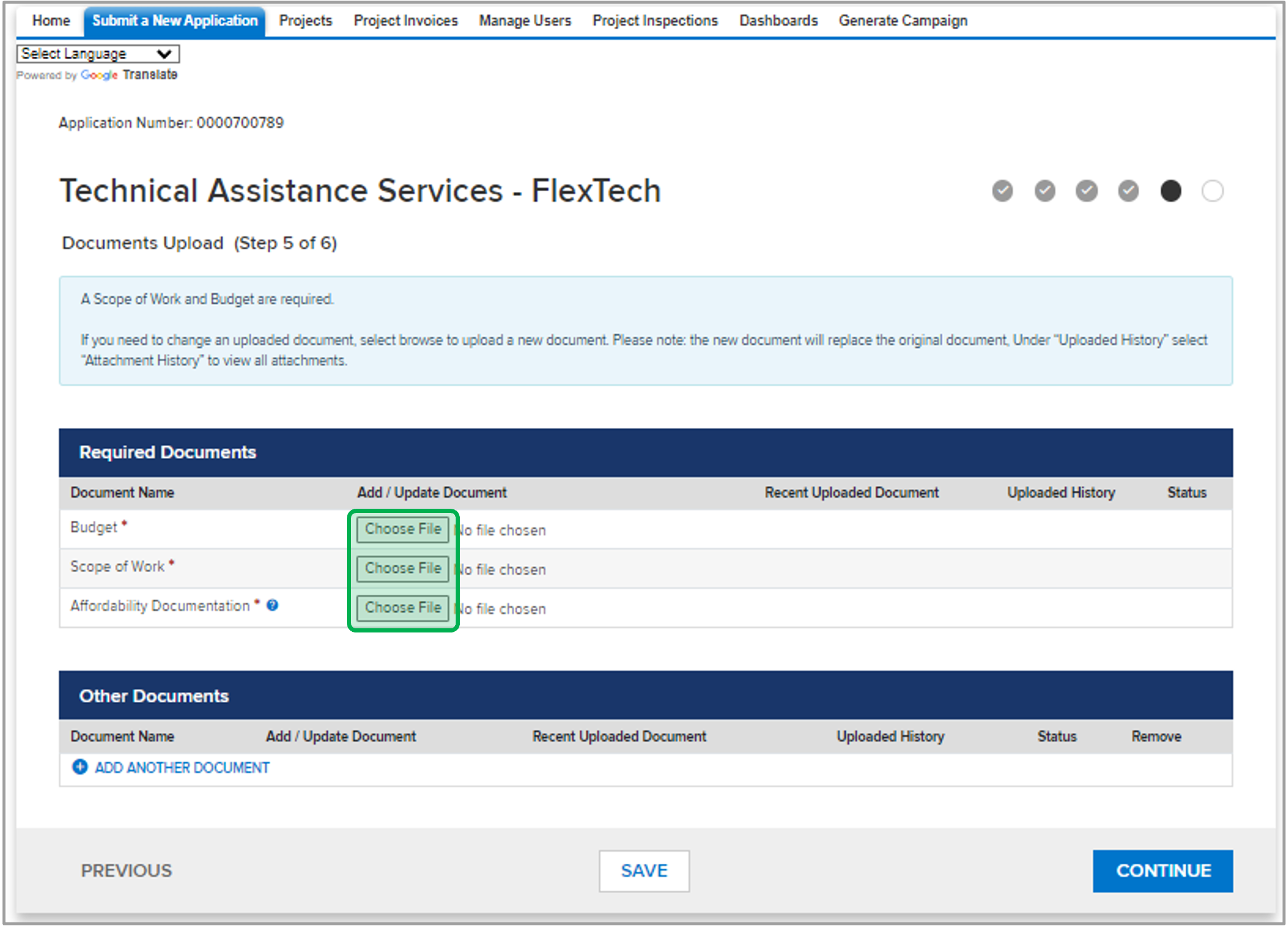
On the Documents page, click on the Choose File button under the Required Documents section to upload the appropriate files in the Budget and Scope of Work fields. Click Continue. | Tip |
|---|
| If your project is in the Afforadability Housing Sector, an additional affordability documentation must be uploaded. |
|
|
|
| Column |
|---|
|  |
|
|
| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Page 6 |
|---|
|
|
| Info |
|---|
| The customer's signature is required for the application. If the applicant is not the customer, you can forward the DocuSign request via email to the customer for electronic signature. You can also print the application to acquire the customer signature to later upload a scan of the application with their signature for review. See the instructions below depending on your role: |
| UI Expand |
|---|
| title | Customer as the Applicant |
|---|
| | UI Steps |
|---|
| | UI Step |
|---|
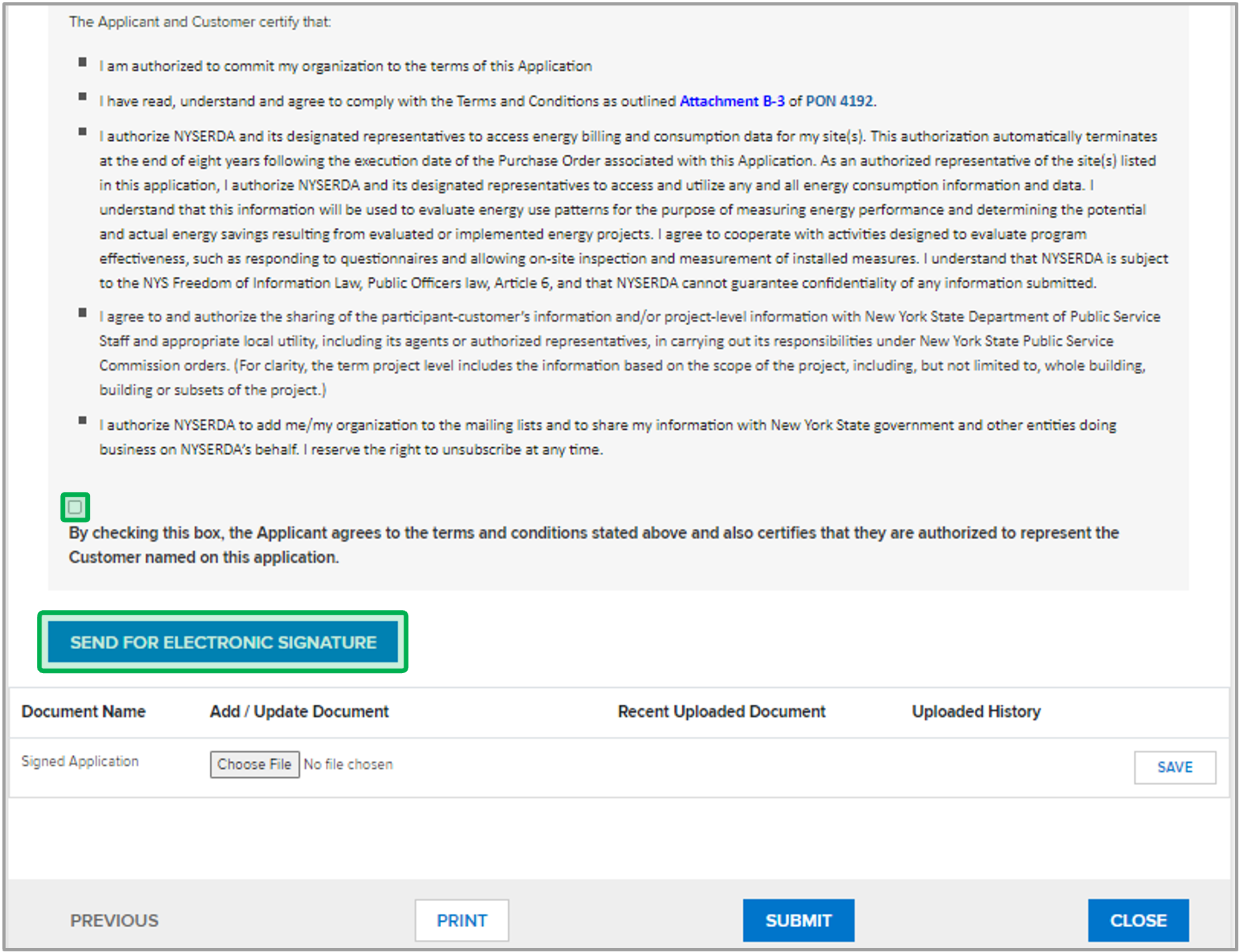
Review the summary of your application, then at the bottom of the Certification page, click the Electronic Signature button. | Expand |
|---|
| 
|
|
| UI Step |
|---|
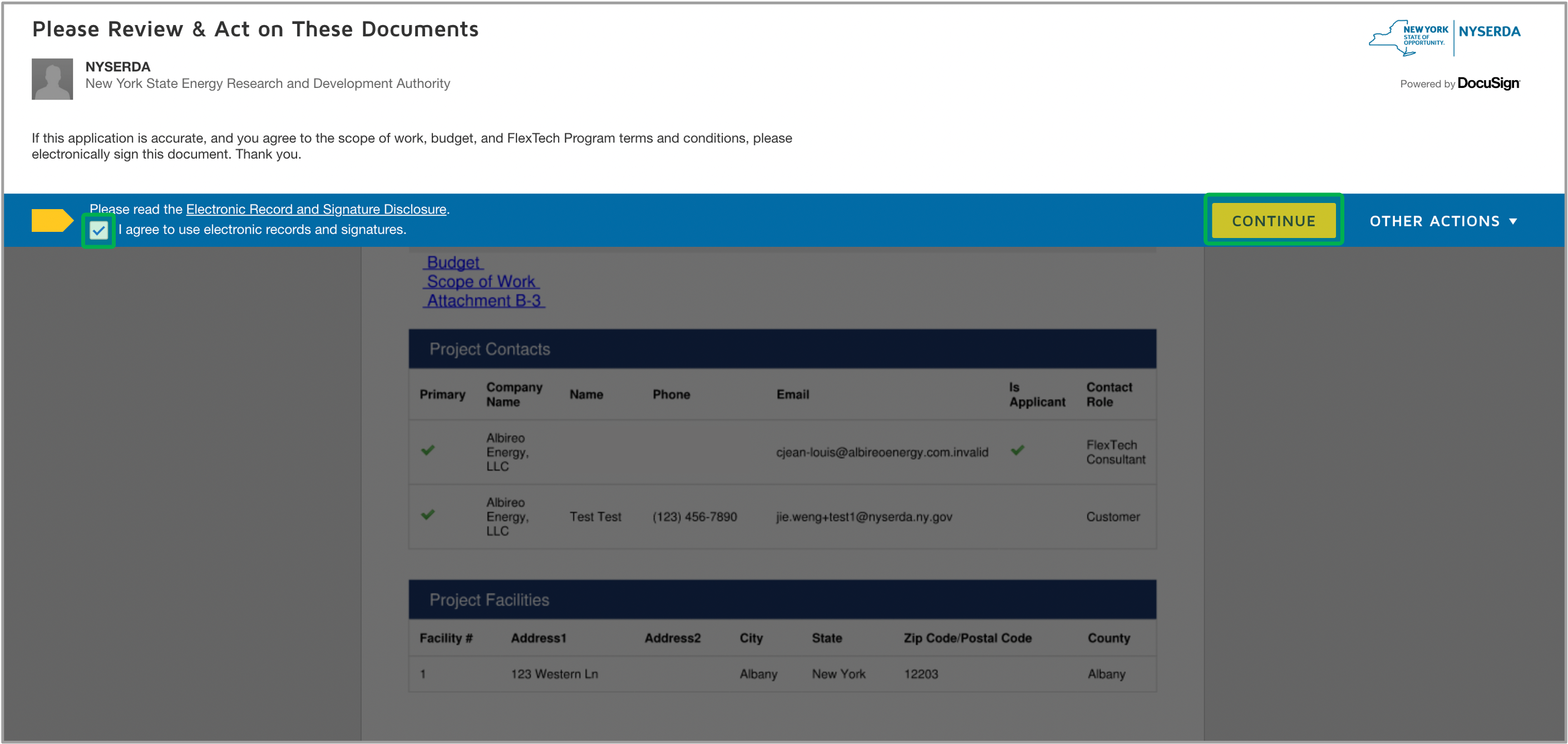
The page will redirect for you to review and sign the document. Read the Electronic Record and Signature Discloser then click Continue.
| Expand |
|---|
| 
|
|
| UI Step |
|---|
After you review the document, click the Start button for the page to redirect you to sign. | Expand |
|---|
| 
|
|
| UI Step |
|---|
At the bottom of the page, click the Sign button. | Expand |
|---|
| 
|
|
| UI Step |
|---|
Review your signature then click the Adopt and Sign button. | Expand |
|---|
|  |
|
| UI Step |
|---|
Click the Finish button to complete your Electronic Signature process. The page will redirect back to the Certification page.| Expand |
|---|
| 
|
|
|
|
| UI Expand |
|---|
| title | Consultant as the Applicant |
|---|
| | UI Steps |
|---|
| | UI Step |
|---|
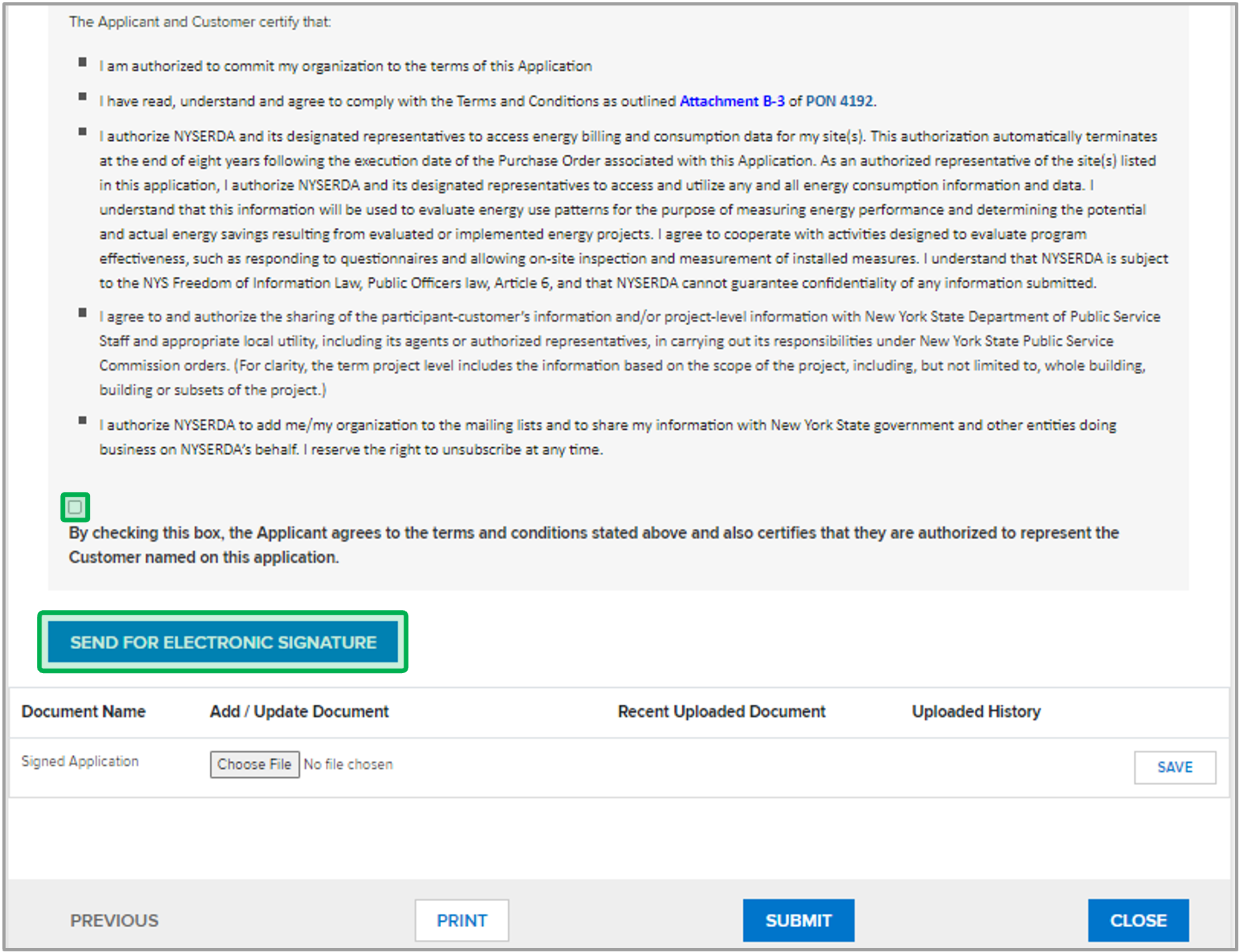
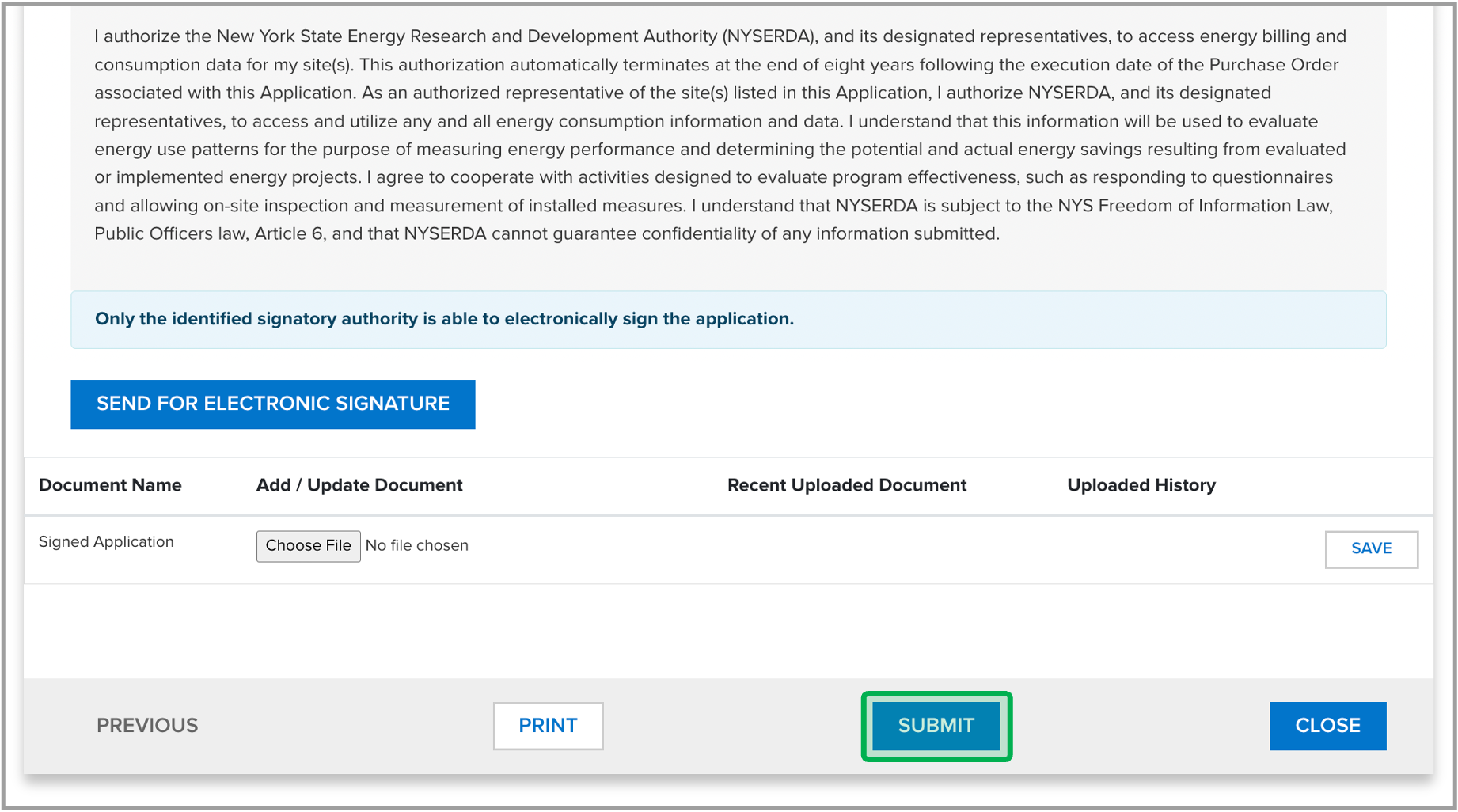
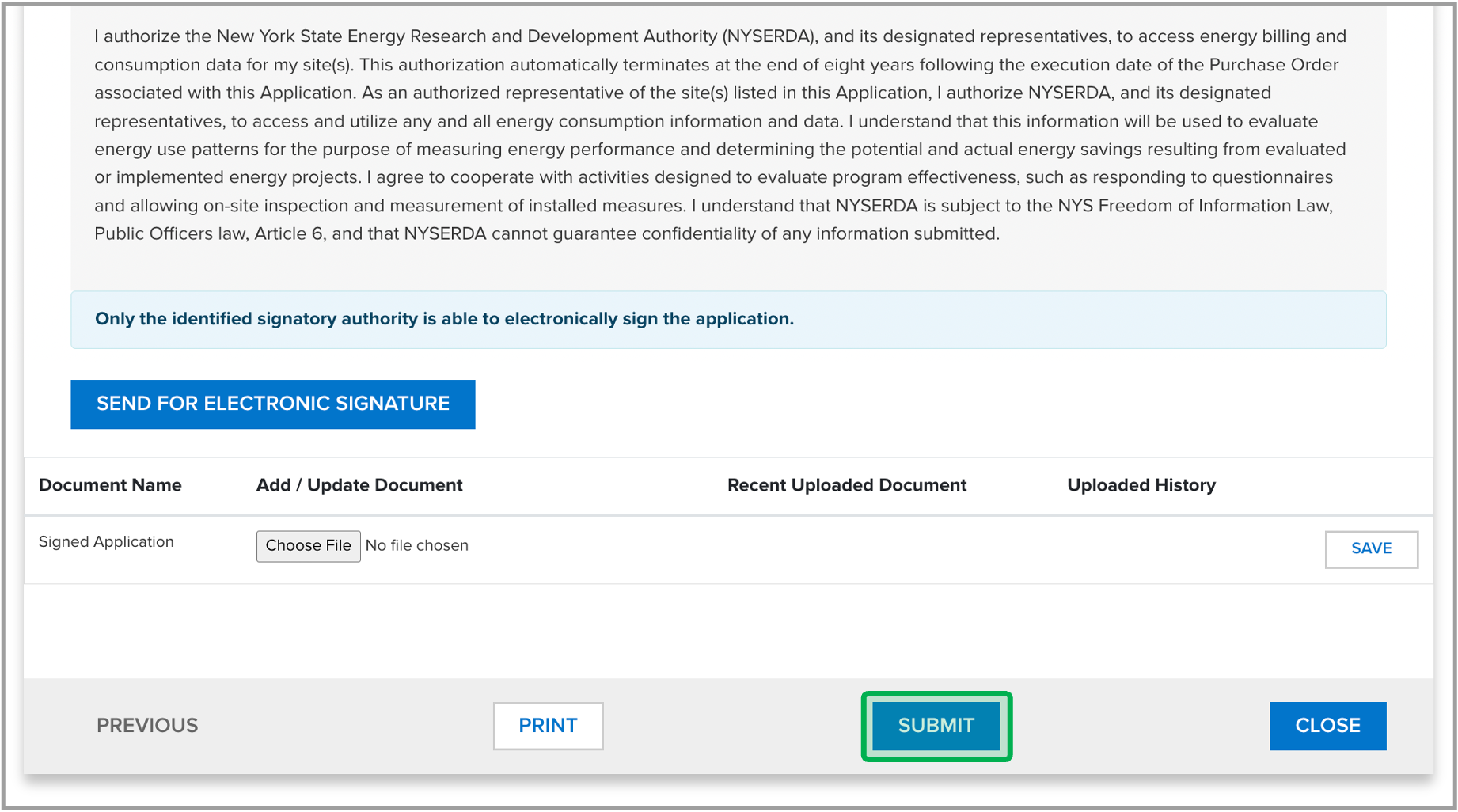
Review the summary of your application, then at the bottom of the Certification page, click the Send for Electronic Signature button. | Expand |
|---|
|  |
|
| UI Step |
|---|
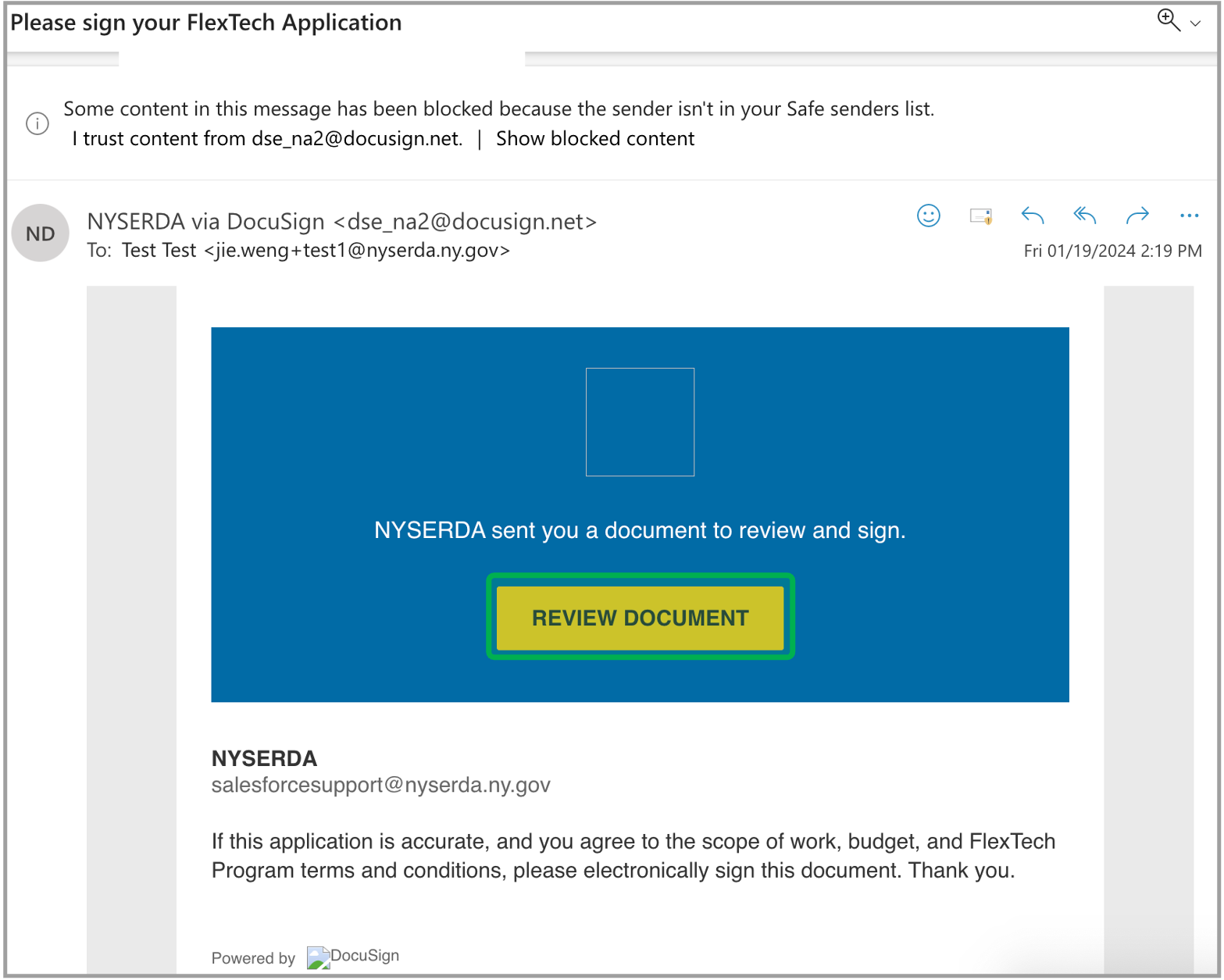
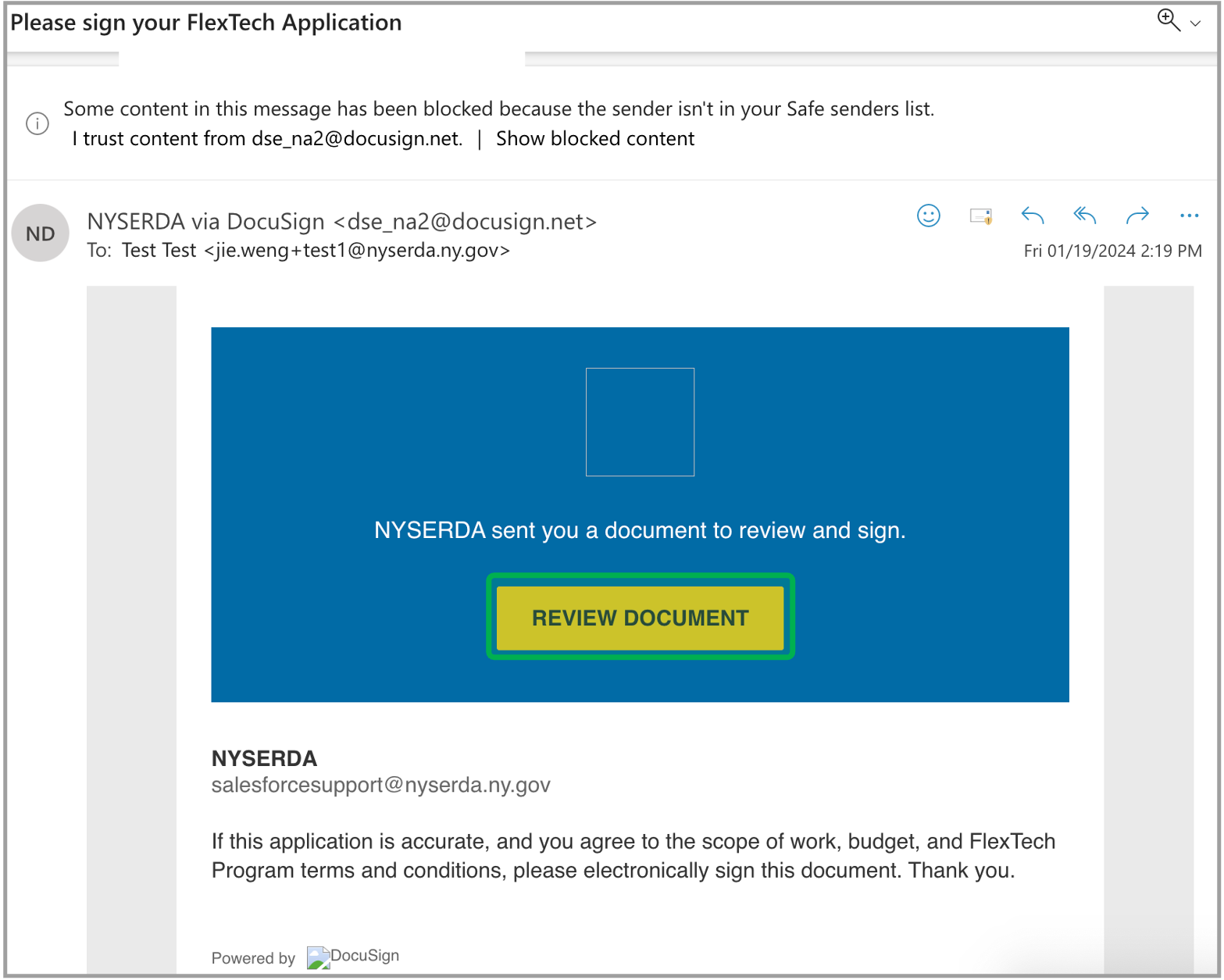
The Customer should expect an email from Docusign to provide the signature, click Review Document. | Tip |
|---|
| The Customers will have 30 days to provide signature. Please check spam folder for the email to Docusign. The Consultant will receive an email confirming their signature once they have done so. |
| Expand |
|---|
|  |
|
| UI Step |
|---|
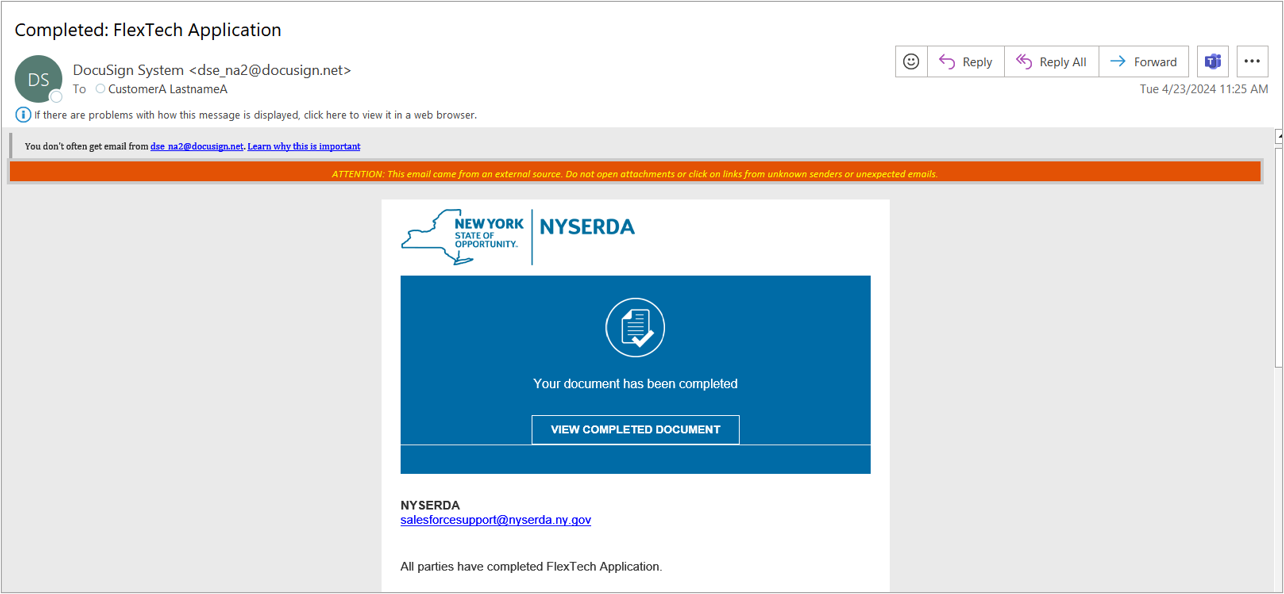
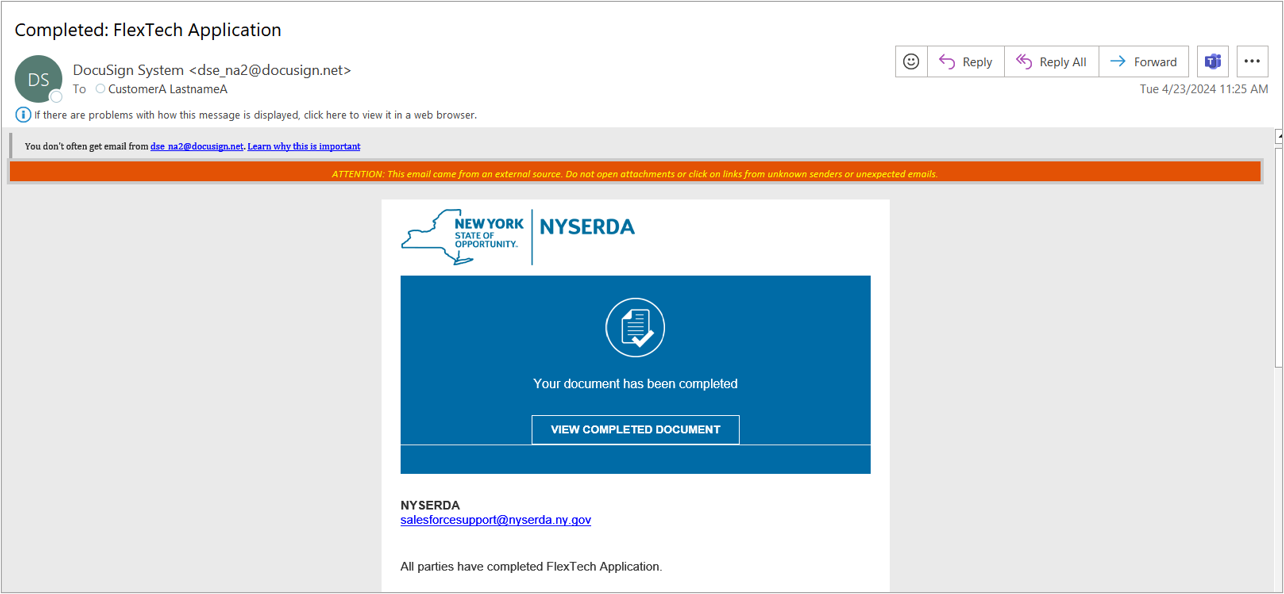
Once the Customer has electronically signed the application, all parties involved with the application will received email confirmation. | Expand |
|---|
|  |
|
| UI Step |
|---|
If you have received the customer's signature on the printed application, scan it into your system, upload it to the application, and click Submit. | Expand |
|---|
| 
|
|
|
|
|
| Aura - Tab |
|---|
| | Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | Next Steps |
|---|
|
|
| UI Expand |
|---|
| title | Submission Verification |
|---|
| | Info |
|---|
| The instructions below guide you through the Submission Verification process. Once you submit the Project Application, you should expect the following communication via email: | Expand |
|---|
| title | Application submission |
|---|
|
|
|
|
| UI Expand |
|---|
| | Info |
|---|
| The instructions below guide you through the Document Rejection process. Once you submit the Project Application, NYSERDA staff will review and approve all required documents submitted. If any document(s) do not meet the requirement, it will be set to Rejected status and you are expected to upload a new document. You can expect the following communication via email if any document is rejected: | Expand |
|---|
| title | Document Rejection Email |
|---|
| |
|
| UI Steps |
|---|
|
| UI Step |
|---|
If you receive a Document Rejection Email, access your NYSERDA SalesForce Portal. Then, navigate to the Projects tab and select All Waiting for Customer Response under the dropdown list. |
| UI Step |
|---|
Under the new dropdown, locate your application and click on your Project Name Hyperlink. |
| UI Step |
|---|
In the Project Details page, scroll down to locate the Document Information section. Then, look for any document with a Reject status. |
| UI Step |
|---|
Click the Choose File button to re-submit the document. |
| UI Step |
|---|
Once you add the new document, click the Save Document button. |
| UI Step |
|---|
The rejected document should now show a Submitted status. |
|
|
|
|