Page History
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
System Instructions |
| Panel | ||||
|---|---|---|---|---|
| ||||
IntroductionThis instructions on this page review how to add new providers |
| Aura - Panel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Aura - Panel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Expand | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| UI Steps | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| UI Step |
| Expand | ||
|---|---|---|
| ||
On the New Program Partnership page, set the Status field to Full or Provisional, then set the Program and Default Primary Contact fields.
| Expand | ||
|---|---|---|
| ||
| tab | 1 |
|---|---|
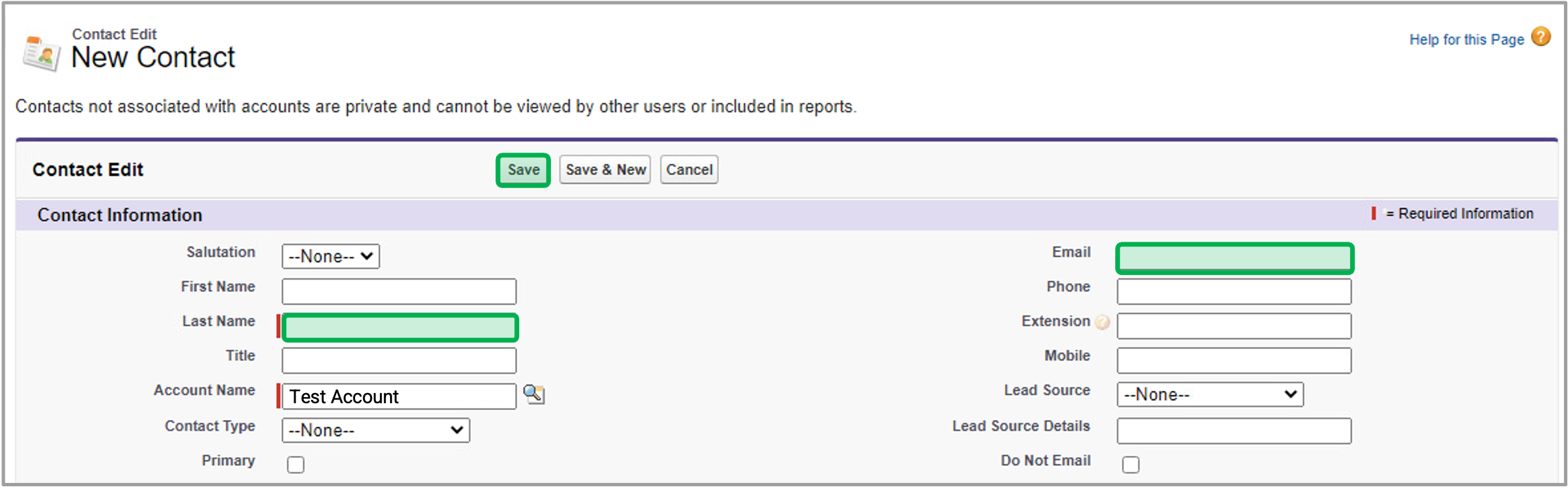
| styles | {"body":{"text":{"color":"#465671","textAlign":"left","fontWeight":"normal","fontSize":14}},"header":{"backgroundColor":{"color":"#ffffff"}},"headline":{"text":{"text":"Step 32: Create & Add New Contacts","color":"#233e90","textAlign":"left","fontWeight":"normal","fontSize":26}},"base":{"boxShadow":{"shadows":[{"color":"rgba(0, 0, 0, 0.08)","x":0,"y":1,"blur":1,"spread":0},{"color":"rgba(0, 0, 0, 0.16)","x":0,"y":1,"blur":3,"spread":1}]},"backgroundColor":{"color":"#ffffff"},"border":{"color":"#233e90","style":"solid","width":4,"bottom":false,"top":false,"left":true,"right":false},"borderRadius":{"radius":4}}} |
| body | <p><br /></p> |
| Expand | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
|
| Expand | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
|
| Aura - Panel | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||
|
| HTML |
|---|
<style type="text/css">
.aura-headline {
padding-bottom: 0px !important;
}
.aura-header {
padding-left: 10px !important;
padding-right: 10px !important;
padding-top: 10px !important;
}
.aura-body {
padding-top: 10px !important;
padding-left: 10px !important;
padding-right: 10px !important;
padding-bottom: 10px !important;
}
</style>
|