Page History
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Topic Overview |
| Sectionaura-panel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| width
| 33% |
| HTML |
|---|
<a href="https://knowledge.nyserda.ny.gov/display/ERDADSK/Outlook%3A+How+to+Reserve+a+NYSERDA+Conference+Room" target="_blank" rel="noopener noreferrer"><button class="navbutton2" style="width:100%;">Outlook: How to Reserve a NYSERDA Conference Room</button></a> |
| styles | {"body":{"text":{"color":"#002d72","textAlign":"left","fontWeight":"normal","fontSize":14}},"header":{"backgroundColor":{"color":"#ffffff"}},"headline":{"alignment":{"horizontal":"start"},"text":{"text":"Outlook: How to Reserve a NYSERDA Conference Room","color":"#002d72","textAlign":"left","fontWeight":"bold","fontSize":18},"border":{"color":"#002d72","style":"solid","top":false,"right":false,"bottom":true,"left":false,"width":2}},"base":{"backgroundColor":{"color":"#ffffff"},"borderRadius":{"radius":4}}} |
|---|---|
| body | <p><br /></p> |
| Expand | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
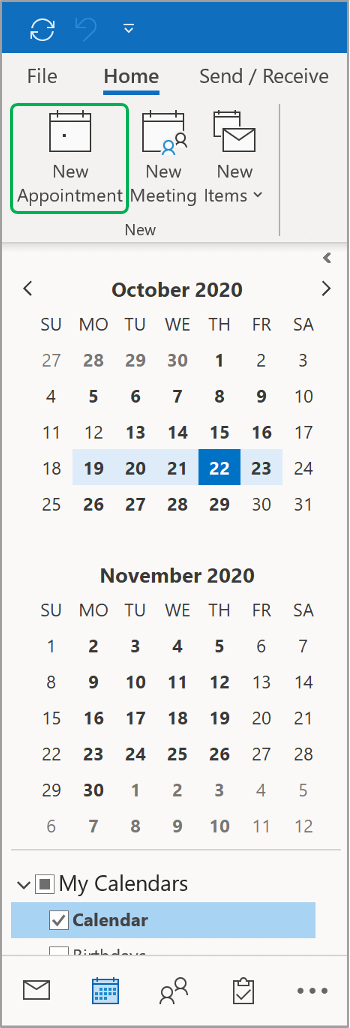
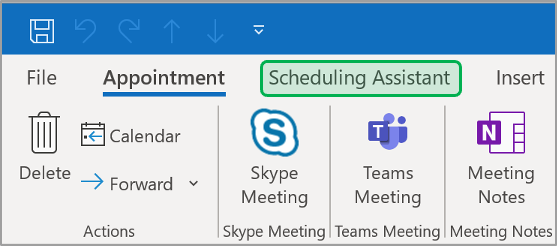
Instructions
|
| Aura - Panel | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
|
| Aura - Panel | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
| Section | |||||||||
| Column | width | 33%||||||||
| |||||||||
| Section | |||||||||
|
| HTML |
|---|
<style type="text/css">
.rwui_tabs .rwui_tab_content {
background: #FFFFFF !important;
padding-left: 1px !important;
}
.rwui_tabs>.rwui_tabs_menu li a {
padding: 5px !important;
font-size: 16px !important;
margin-right: 5px !important;
background-color: #FFFFFF !important;
color: #9AACC7 !important;
outline: none !important;
}
.rwui_tabs_menu {
border-bottom-width: 0px !important;
border-bottom-style: none !important;
border-bottom-color: #FFFFFF !important;
}
.rwui_tabs>.rwui_tabs_menu li a.rw_active {
border-style: solid !important;
border-width: 1px !important;
border-top-left-radius: 5px !important;
border-top-right-radius: 5px !important;
font-size: 16px !important;
border-color: #7B2CD6 !important;
background-color: #7B2CD6 !important;
color: #FFFFFF !important;
font-weight: 600 !important;
}
.rwui_tabs>.rwui_tabs_menu li a {
padding: 5px !important;
font-size: 16px !important;
margin-right: 5px !important;
background-color: #FFFFFF !important;
color: #9AACC7 !important;
outline: none !important;
}
.rwui_tabs .rwui_tab_content.rw_highlight {
background: #FFFFFF !important;
}
.rwui_tabs>.rwui_tabs_menu li a:hover {
color: #7B2CD6 !important;
background: #F1ECFC !important;
border-color: #7B2CD6 !important;
}
.rwui_tabs>.rwui_tabs_menu li a.rw_active:hover {
background-color: #7B2CD6 !important;
color: #FFFFFF !important;
}
.rwui_tabs .rwui_tabs_menu {
border-bottom: 2px solid #7B2CD6 !important;
border-radius: 2px !important;
}
.rwui_button {background-color: #0073A4;}
.rwui_button:hover {background-color: #002D72;}
.panel {margin-top:0px}
.panelContent {padding-left:5px; padding-right:5px; padding-top:5px;}
</style> |